Tổng tiền: 0 ₫
Thêm icon vào website bằng Font Awesome cho WordPress
Hôm nay chợ WordPress sẽ hướng dẫn cho các thêm icon vào website bằng Font Awesome cho WordPress, bạn thường lướt website và thấy những icon nhỏ nhỏ đủ mọi thể loại như icon địa chỉ, icon email, icon số điện thoại, icon bản đồ, icon skype, icon link...Bây giờ mình sẽ hướng dẫn cách chèn icon vào wordpress và lấy mã shortcode icon gắn vào vị trí bạn muốn như sau:

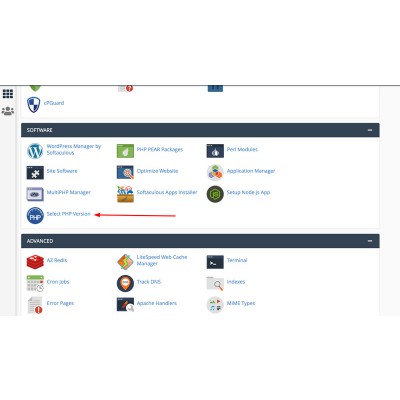
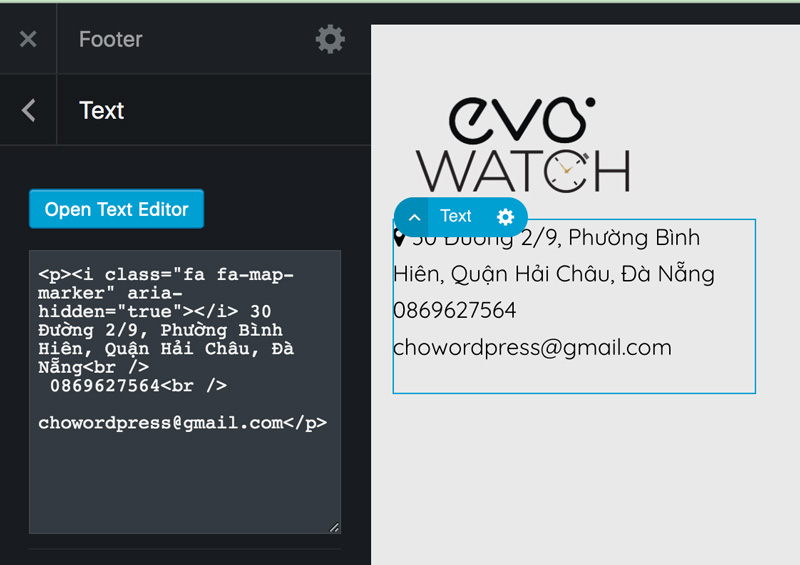
Ở đây mình thêm icon map vào chỗ địa chỉ và thêm icon phone vào số điện thoại, icon email vào email.
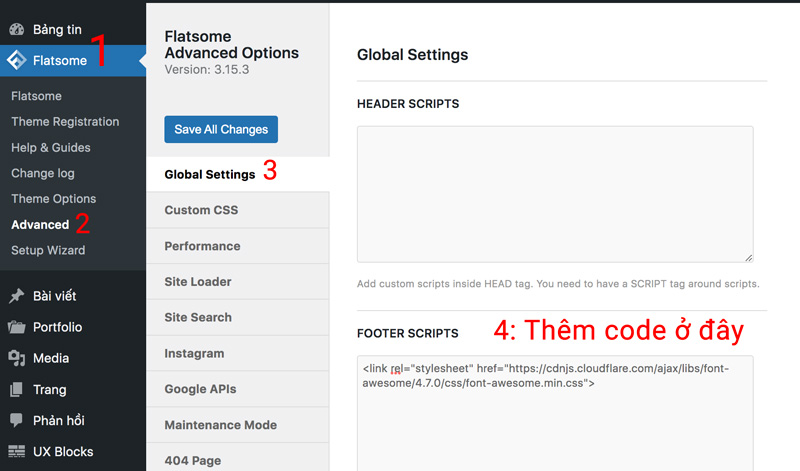
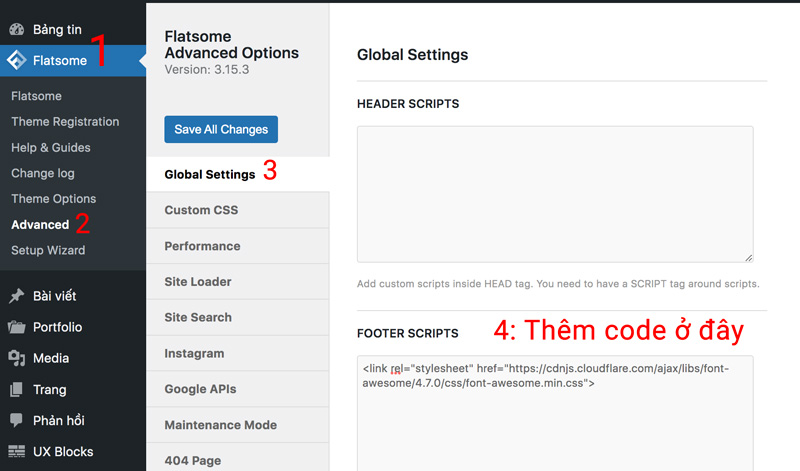
Cách 1: Nếu đang sử dụng Flatsome thì bạn có thể vào chỗ FOOTER SCRIPTS rồi lưu lại nhé.

Cách 2: Các bạn vào file footer.php của theme đang sử dụng và thêm link của fonts vào.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
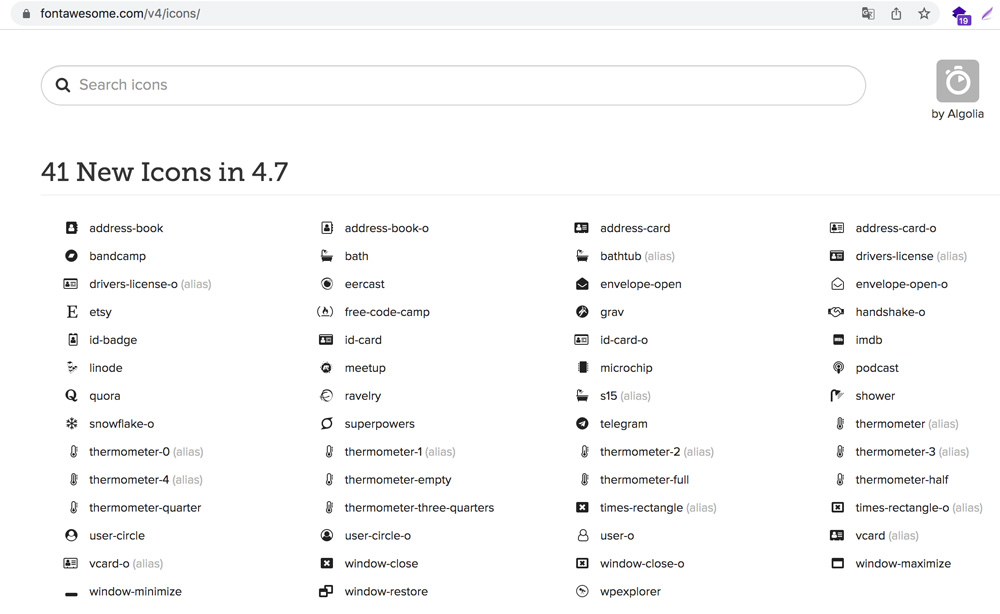
Thêm xong các bạn vào link sau để lấy mã icon, rồi gắn icon vào website:
https://fontawesome.com/v4/icon/map-marker

Ở đây là tất cả fontawesome đầy đủ mọi thể loại, bạn click vào nó là lấy mã hoặc gõ tên tiếng anh của icon cần lấy.
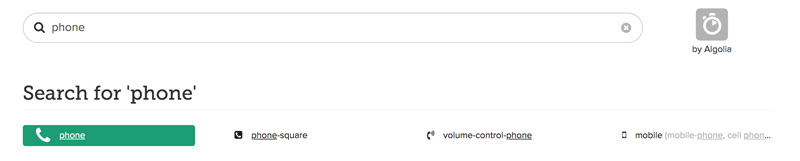
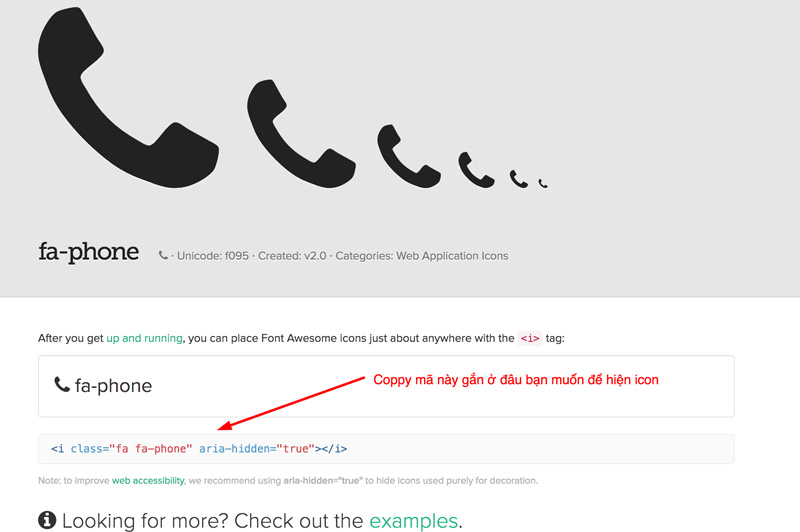
Ví dụ mình gõ: phone
 CLick vào icon muốn lấy để lấy mã code nhé.
CLick vào icon muốn lấy để lấy mã code nhé.

Ok giờ coppy mã icon dán ở chân trang hay bất cứ đâu bạn muốn nhé.
Hãy nhớ là đây là mã code icon nên chỉ hiển thị ở chế độ html hoặc mã, không chèn thẳng vào văn bản.

Ở đây mình thêm mã icon trước số 30 rồi cách ra 1 cái cho dễ nhìn rồi lưu lại, như vậy là xong.
Ở đây mình thêm icon map vào chỗ địa chỉ và thêm icon phone vào số điện thoại, icon email vào email.
Mục lục [hide]
Hướng dẫn thêm icon vào website
Bước 1:Cách 1: Nếu đang sử dụng Flatsome thì bạn có thể vào chỗ FOOTER SCRIPTS rồi lưu lại nhé.

Cách 2: Các bạn vào file footer.php của theme đang sử dụng và thêm link của fonts vào.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
Thêm xong các bạn vào link sau để lấy mã icon, rồi gắn icon vào website:
https://fontawesome.com/v4/icon/map-marker
Ở đây là tất cả fontawesome đầy đủ mọi thể loại, bạn click vào nó là lấy mã hoặc gõ tên tiếng anh của icon cần lấy.
Ví dụ mình gõ: phone
Ok giờ coppy mã icon dán ở chân trang hay bất cứ đâu bạn muốn nhé.
Hãy nhớ là đây là mã code icon nên chỉ hiển thị ở chế độ html hoặc mã, không chèn thẳng vào văn bản.
Ở đây mình thêm mã icon trước số 30 rồi cách ra 1 cái cho dễ nhìn rồi lưu lại, như vậy là xong.