Tổng tiền: 0 ₫
Hướng dẫn thêm nút liên hệ, zalo, messenger, bản đồ cho website WordPress
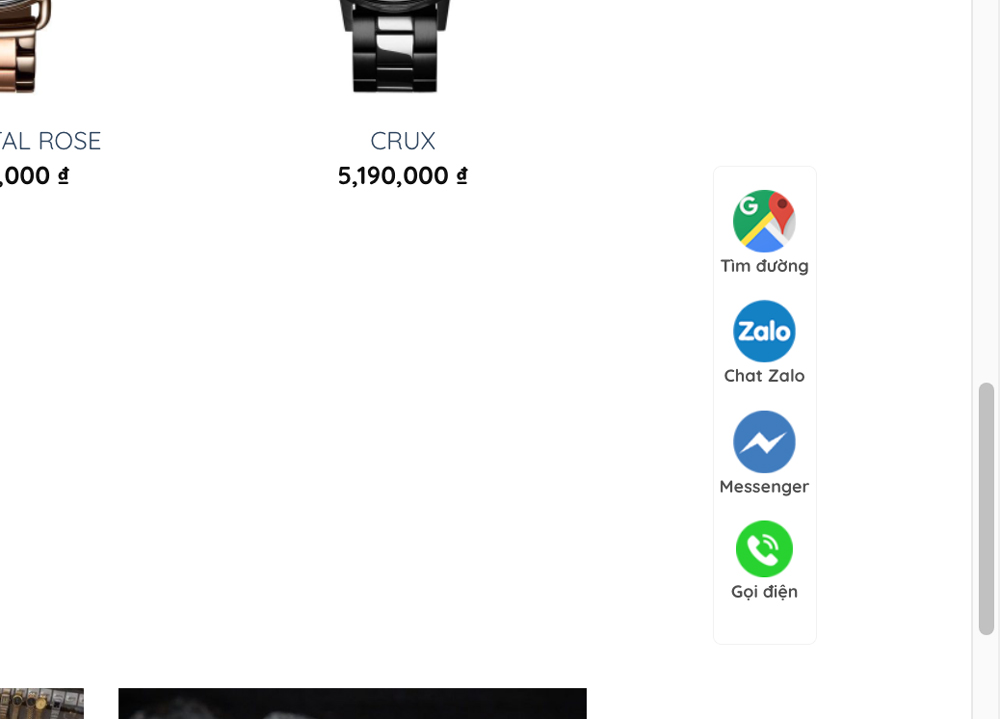
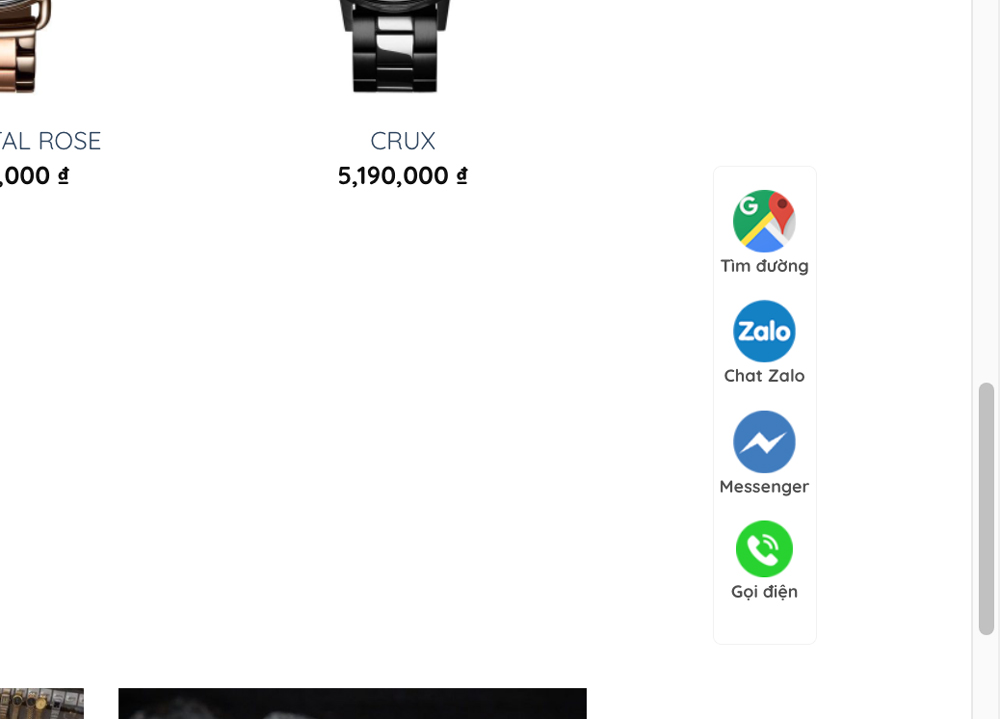
Hướng dẫn thêm nút liên hệ, zalo, messenger, bản đồ cho website WordPress. Thêm các nút để khách hàng liên hệ dễ dàng hơn, hỗ trợ nút liên hệ cho điện thoại mobile, máy tính kiểu dáng đẹp mắt.

Các bạn vào Giao diện - Edit Theme - click file footer.php và thêm code vào bên trên </body>

Các bạn vào Giao diện - Edit Theme - click file footer.php và thêm code vào bên trên </body>
Đoạn code:
<!-- Coppy nút liên hệ từ đây -->
<div class="chowordpress-nav"><ul><li><a href="https://www.google.com/maps/search/chowordpress/" rel="nofollow" target="_blank"><i class="ticon-heart"></i>Tìm đường</a></li><li><a href="https://zalo.me/0869627564" rel="nofollow" target="_blank"><i class="ticon-zalo-circle2"></i>Chat Zalo</a></li><li class="phone-mobile"> <a href="tel:0869627564" rel="nofollow" class="button"> <span class="phone_animation animation-shadow"> <i class="icon-phone-w" aria-hidden="true"></i> </span> <span class="btn_phone_txt">Gọi điện</span> </a> </li><li><a href="https://m.me/nhatnguyenweb" rel="nofollow" target="_blank"><i class="ticon-messenger"></i>Messenger</a></li><li><a href="sms:0938279155" class="chat_animation"> <i class="ticon-chat-sms" aria-hidden="true" title="Nhắn tin sms"></i> Nhắn tin SMS</a> </li><li class="phone-desktop"><a href="tel:0869627564" rel="nofollow"><i class="icon-phone-w"></i>Gọi điện</a></li></ul> </div>
<style>
.phone-mobile {display: none;}.chowordpress-nav {position: fixed;right: 13px;background: #fff;border-radius: 5px;width: auto;z-index: 150;bottom: 50px;padding: 10px 0;border: 1px solid #f2f2f2;}.chowordpress-nav ul {list-style: none;padding: 0;margin: 0;}.chowordpress-nav ul li {list-style: none!important;}.chowordpress-nav ul>li a {border:none;padding: 3px;display: block;border-radius: 5px;text-align: center;font-size: 10px;line-height: 15px;color: #515151;font-weight: 700;max-width: 72.19px;max-height: 54px;text-decoration: none;}.chowordpress-nav ul>li .chat_animation{display:none}.chowordpress-nav ul>li a i.ticon-heart {background: url(https://chowordpress.com/img/chiase/icon-map.png) no-repeat;background-size: contain;width: 36px;height: 36px;display: block;}.chowordpress-nav ul>li a i.ticon-zalo-circle2 {background: url(https://chowordpress.com/img/chiase/icon-zalo-circle.png) no-repeat;background-size: contain;width: 36px;height: 36px;display: block;}.chowordpress-nav li .button {background: transparent;}.chowordpress-nav ul>li a i.ticon-angle-up {background: url(https://chowordpress.com/img/chiase/icon-angle-up.png) no-repeat;background-size: contain;width: 36px;height: 36px;display: block;}.chowordpress-nav ul>li a i {width: 33px;height: 33px;display: block;margin: auto;}.chowordpress-nav ul li .button .btn_phone_txt {position: relative;top:35px;font-size: 10px;font-weight: bold;text-transform: none;}.chowordpress-nav ul li .button .phone_animation i {display: inline-block;width: 27px;font-size: 26px;margin-top: 12px;}.chowordpress-nav ul>li a.chat_animation svg {margin: -13px 0 -20px;}.chowordpress-nav ul>li a i.ticon-messenger {background: url(https://chowordpress.com/img/chiase/icon-messenger.png) no-repeat;background-size: contain;width: 36px;height: 36px;display: block;}.chowordpress-nav ul li .button .phone_animation i {display: inline-block;width: 27px;font-size: 26px;margin-top: 12px;}.chowordpress-nav ul>li a i.ticon-chat-sms {background: url(https://chowordpress.com/img/chiase/icon-mobile-sms.png) no-repeat;background-size: contain;width: 38px;height: 36px;display: block;}.chowordpress-nav ul>li a i.icon-phone-w {background: url(https://chowordpress.com/img/chiase/icon-phone.png)no-repeat;background-size: contain;}.chowordpress-nav ul li .button .btn_phone_txt {position: relative;}@media only screen and (max-width: 1000px){.chowordpress-nav li .chat_animation{display:block !Important}.chowordpress-nav li .button .phone_animation {box-shadow: none;position: absolute;top: -16px;left: 50%;transform: translate(-50%,0);width: 50px;height: 50px;border-radius: 100%;background: #6cb917;line-height: 15px;border: 2px solid white;}.animation-phone:after {width: 100%;height: 100%;position: absolute;border-radius: 100%;content: "";top: 0;left: 0;box-shadow: 0 0 10px #17c132, 0 0 10px #17c132;animation: phone-animation 1.2s 0.5s infinite;}.chowordpress-nav ul>li a{padding:0;margin:0 auto}.chowordpress-nav {background: white;width: 100%;border-radius:0;color: #fff;height: 60px;line-height: 50px;position: fixed;bottom: 0;left: 0;z-index: 999;padding: 5px;margin: 0;box-shadow: 0 4px 10px 0 #000;}.chowordpress-nav li {float: left;width: 20%;list-style: none;height: 50px;}.phone-mobile{display:block !important}.phone-desktop{display: none;}}
</style>