Tổng tiền: 0 ₫
Thêm bài viết liên quan theme flatsome wordpress
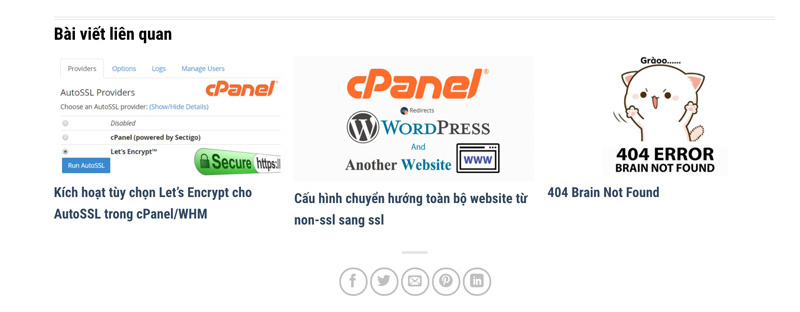
Thêm bài viết liên quan theme flatsome wordpress hỗ trợ flatsome tạo bài viết liên quan cực đẹp.
Mặc định Flatsome không có bài viết liên quan, chỉ có nút trở lại và xem tiếp cực xấu, quá đơn điệu.
Vì vậy mình hướng dẫn thêm code bài viết liên quan cho wordpress.
Bắt đầu luôn nhé!

Mặc định Flatsome không có bài viết liên quan, chỉ có nút trở lại và xem tiếp cực xấu, quá đơn điệu.
Vì vậy mình hướng dẫn thêm code bài viết liên quan cho wordpress.
Bắt đầu luôn nhé!
Mục lục [hide]
Chèn code này vào file function.php của flatsome-child
//Bài viết liên quan
function chowordpress_baivietlienquan($content) {
if (is_single()) {
$content .= "<div class='clearfix'></div>";
global $post;
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=> 3, // Number of related posts that will be shown.
'caller_get_posts'=>1
);
$my_query = new wp_query( $args );
if( $my_query->have_posts() ) {
$content .= '<div id="related_posts"><h3>Bài viết liên quan</h3><ul>';
while( $my_query->have_posts() ) {
$my_query->the_post();
$content .= '
<li class="col large-4">
<div class="relatedthumb">
<a href="' . get_the_permalink() .'">'. get_the_post_thumbnail().'</a>
</div>
<div class="relatedcontent">
<h3>
<a href="'. get_the_permalink().'">'. get_the_title().'</a>
</h3>
</div>
</li>';
} //End while
$content .= "</ul></div>
<div class='clearfix'></div>";
} //End if
} //End if
}
return $content;
}
add_filter ('the_content', 'chowordpress_baivietlienquan', 0);
Chèn đoạn mã css này vào file style.css của flatsome-child
#related_posts .col {
float: left;
margin-left: 0;
list-style: none;
}
.relatedcontent h3 {
font-size: 16px;
margin-top: 7px;
}
.relatedthumb img {
height: 100%;
max-height: 165px;
}
#related_posts {
border-top: 4px double #e8e8e8;
padding-top: 10px;
}
#related_posts li:nth-child(1) {
padding-left: 0 !important;
}
#related_posts li:nth-child(2) {
padding-left: 0 !important;
padding-right: 0 !important;
}
#related_posts li:nth-child(3) {
padding-right: 0 !important;
}
.relatedthumb img {
min-height: 125px;
}
Demo đây nhé!