Tổng tiền: 0 ₫
Hướng dẫn custom trang chi tiết sản phẩm flatsome theme
Hôm nay chợ WordPress sẽ hướng dẫn custom trang chi tiết sản phẩm flatsome theme, tạo layout trang chi tiết sản phẩm bằng UX Blocks, bạn có thể tùy chỉnh cấu trúc của trang chi tiết sản phẩm woocommerce dễ dàng theo ý bạn muốn, flatsome hỗ trợ các mã gọi là shortcode, chỉ cần bạn tạo khuôn trang chi tiết sản phẩm và gắn mã vào phần hiển thị bạn sẽ có một trang hoàn chỉnh.

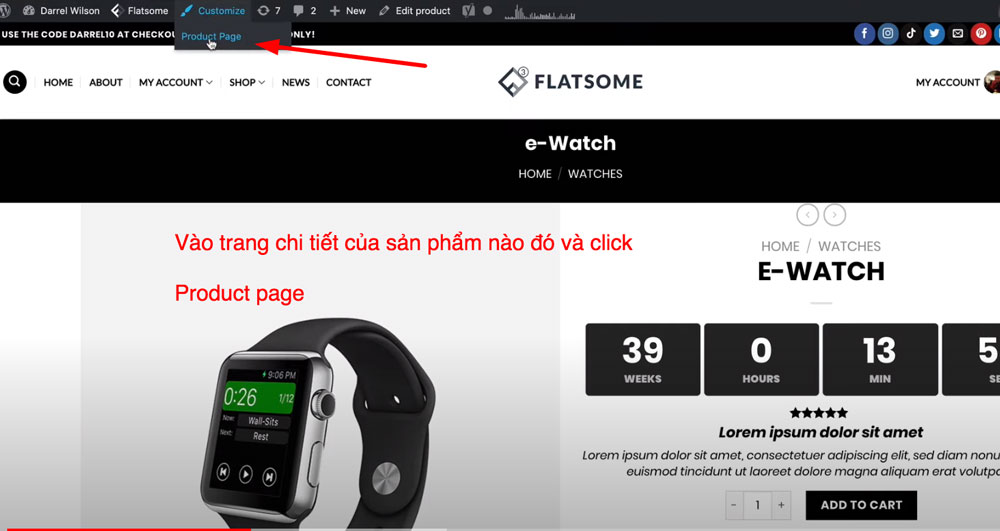
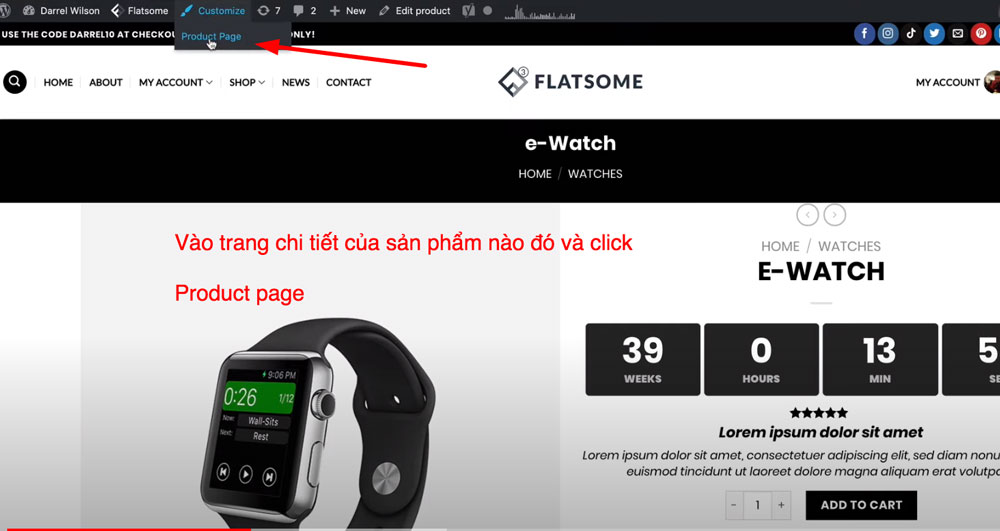
Sau đó các bạn vào trang chi tiết sản phẩm và rê chuột click vào Product Page.

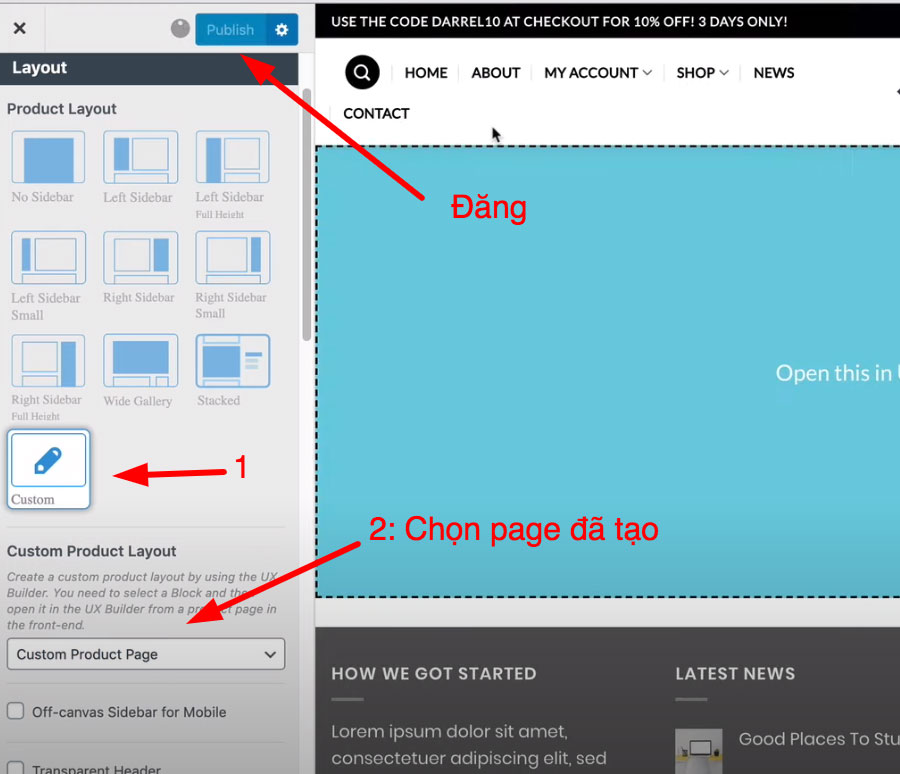
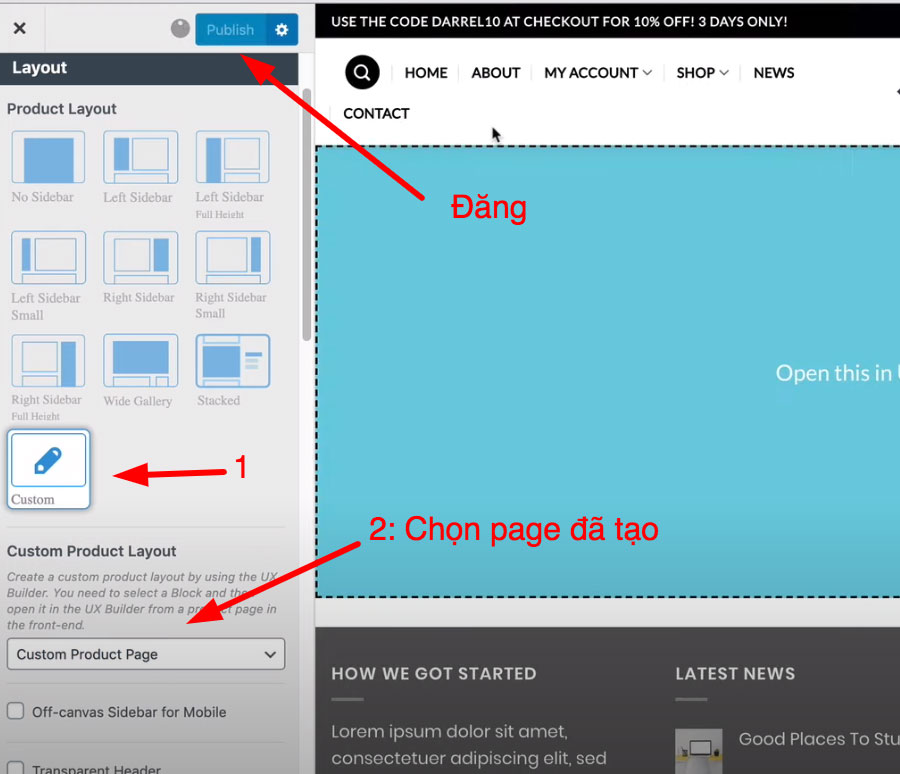
Tiếp theo chọn Custom và chọn Custom Product Page và bấm Publish để lưu.

Như vậy là đã chọn xong trang Custom mới bây giờ chúng ta sẽ bắt đầu kéo thả hoặc thêm shortcode nhé.

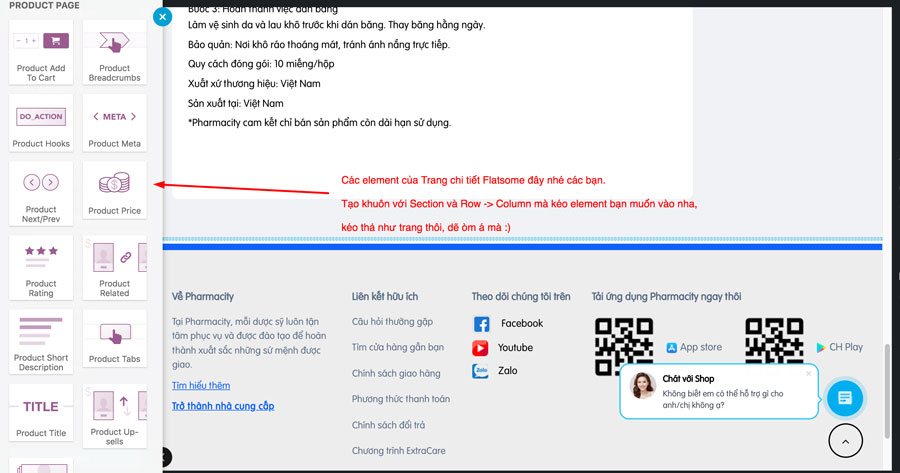
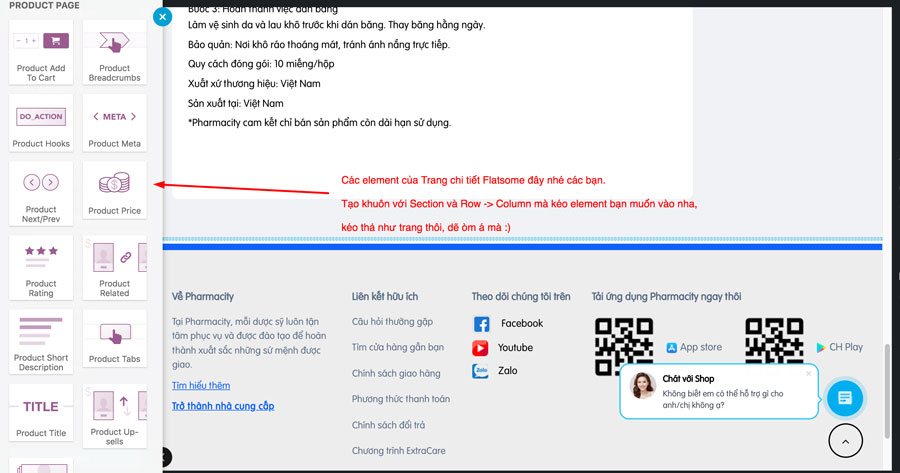
Bây giờ thì các bạn kéo thả khuôn trang với Section và Row bên trong nha, chia cột bằng column

Mục lục [hide]
Hướng dẫn custom trang chi tiết sản phẩm flatsome theme
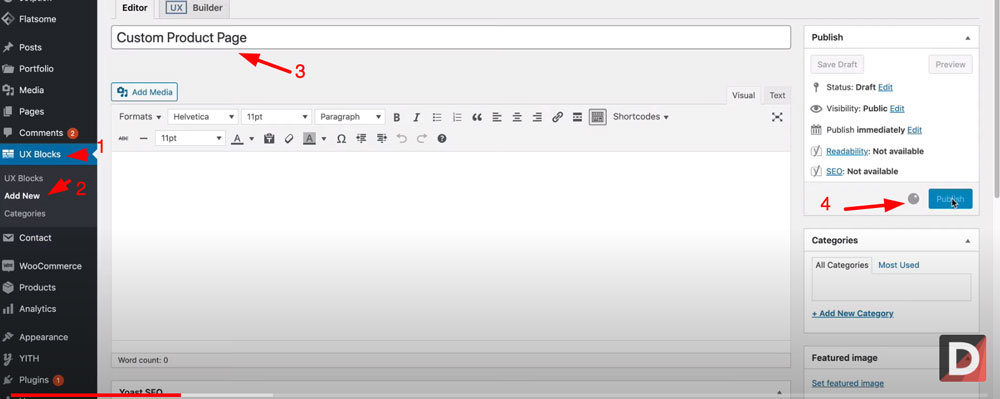
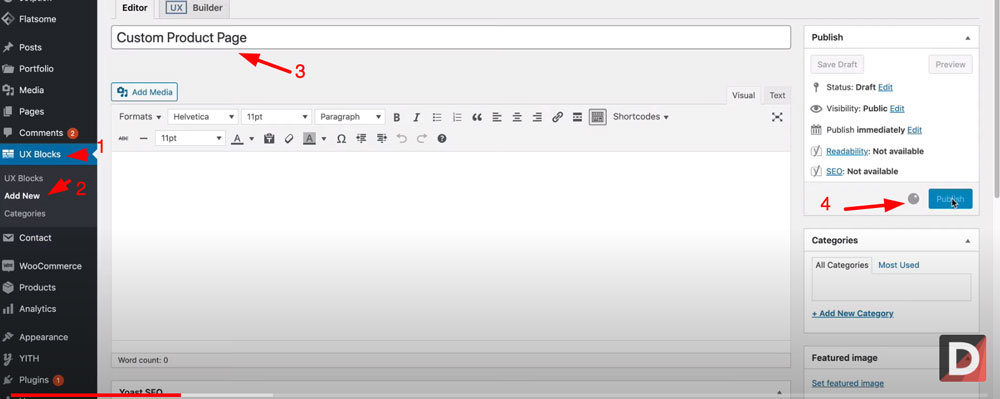
Đầu tiên các bạn tạo 1 UX BLocks tên Custom Product Page sau đó bấm Đăng.
Sau đó các bạn vào trang chi tiết sản phẩm và rê chuột click vào Product Page.

Tiếp theo chọn Custom và chọn Custom Product Page và bấm Publish để lưu.

Như vậy là đã chọn xong trang Custom mới bây giờ chúng ta sẽ bắt đầu kéo thả hoặc thêm shortcode nhé.
Chỉnh sửa trang chi tiết Woocommerce Theme Flatsome
Các bạn vào lại trang chi tiết sản phẩm và rê Chuột vào Edit Product và click vào Edit product layout with UX Builder nhé.
Bây giờ thì các bạn kéo thả khuôn trang với Section và Row bên trong nha, chia cột bằng column