Tổng tiền: 0 ₫
Hướng dẫn chèn nội dung vào trang chi tiết sản phẩm woocommerce
Bạn muốn thêm nội dung vào tất cả sản phẩm như một chương trình gì đó đang khuyến mãi, ưu đãi thêm chẳng hạn, hoặc thêm thông tin vận chuyển, bảo hành, giao hành, bạn chỉ cần làm theo hướng dẫn sau, bạn có thể bất cứ gì bạn muốn vào trang chi tiết sản phẩm của woocommerce.
Bước 1:
Đầu tiên các bạn tạo 1 cái UX Blocks với tên Block Custom
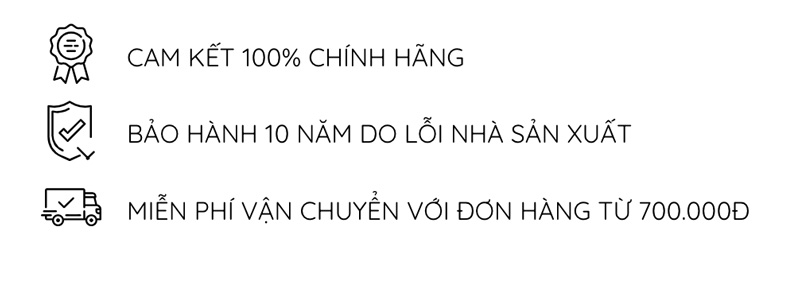
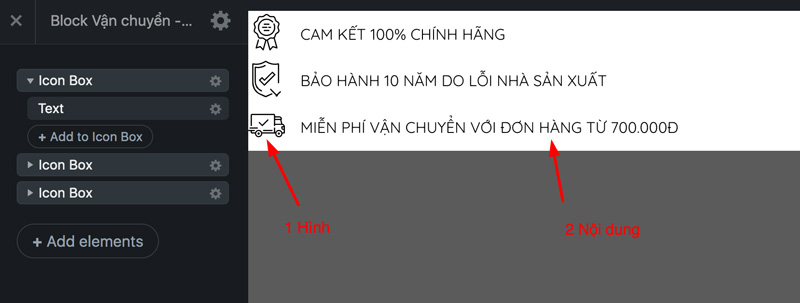
Sau đó vào chỉnh sửa nhấn Edit with UX Builder, bên trong này bạn muốn thêm thông tin gì thì các bạn thêm nhé, ở đây mình sẽ thêm icon box như hình.

Trên đây mình thêm Block Vận chuyển – Bảo hành – Cam kết còn tùy nhu cầu của bạn, bạn muốn thêm gì thì thêm nhé, icon bạn có thể đổi sang icon khác như dấu tích xanh nhỏ nhỏ...

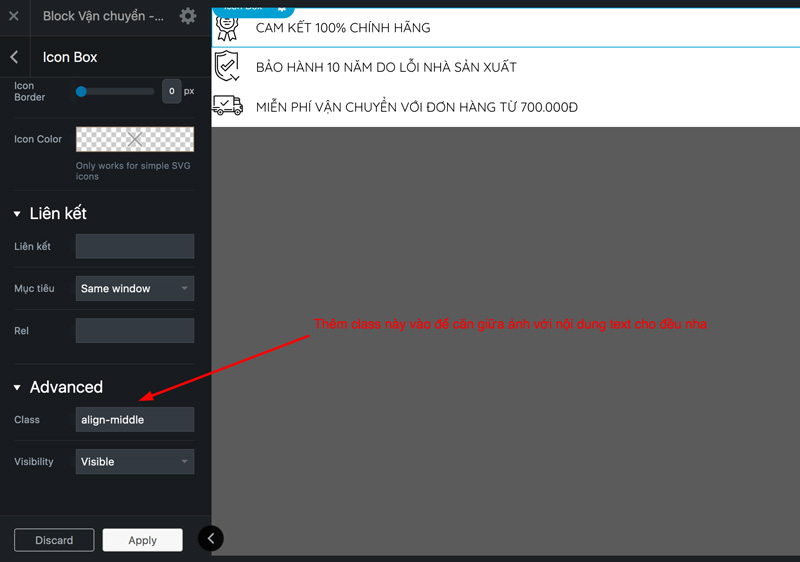
Bên trong icon box bạn chọn hình và nhập thông tin ở Text, và thêm class: align-middle để căn giữa ibox nhé.

ok các bạn bấm Apply -> Update.
Bước 2:
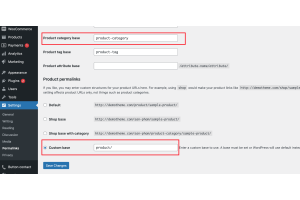
Các bạn vào Giao diện -> Theme File Editor -> Chọn theme đang kích hoạt -> click chọn function.php -> thêm code vào và cập nhật tập tin.
Mã code:
.jpg)
Nếu bạn có BLocks với cái tên shortcode khác thì thay cái của bạn vào là dc nhé, của mình tạo tên: [block id="block-custom"], thay chữ block-custom của mình thành tên UX BLocks của bạn muốn xài là được.
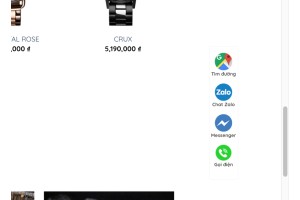
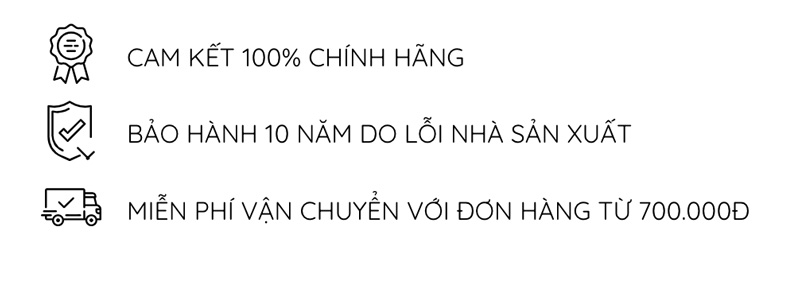
Như vậy là đã hoàn thành, bây giờ bạn vào trang chi tiết sản phẩm để xem kết quả nhé, chúc bạn thành công!
Bước 1:
Đầu tiên các bạn tạo 1 cái UX Blocks với tên Block Custom
Sau đó vào chỉnh sửa nhấn Edit with UX Builder, bên trong này bạn muốn thêm thông tin gì thì các bạn thêm nhé, ở đây mình sẽ thêm icon box như hình.

Trên đây mình thêm Block Vận chuyển – Bảo hành – Cam kết còn tùy nhu cầu của bạn, bạn muốn thêm gì thì thêm nhé, icon bạn có thể đổi sang icon khác như dấu tích xanh nhỏ nhỏ...
Bên trong icon box bạn chọn hình và nhập thông tin ở Text, và thêm class: align-middle để căn giữa ibox nhé.
ok các bạn bấm Apply -> Update.
Bước 2:
Các bạn vào Giao diện -> Theme File Editor -> Chọn theme đang kích hoạt -> click chọn function.php -> thêm code vào và cập nhật tập tin.
Mã code:
// Link: https://chowordpress.com/huong-dan-chen-noi-dung-vao-trang-chi-tiet-san-pham-woocommerce.html
function add_custom_box_chowordpress() {
echo do_shortcode('[block id="block-custom"]');
}
add_action('woocommerce_single_product_summary', 'add_custom_box_chowordpress', 10, 2);
.jpg)
Nếu bạn có BLocks với cái tên shortcode khác thì thay cái của bạn vào là dc nhé, của mình tạo tên: [block id="block-custom"], thay chữ block-custom của mình thành tên UX BLocks của bạn muốn xài là được.
Như vậy là đã hoàn thành, bây giờ bạn vào trang chi tiết sản phẩm để xem kết quả nhé, chúc bạn thành công!