Tổng tiền: 0 ₫
Giới thiệu về chức năng bố cục theme Flatsome để chỉnh sửa web
Hôm nay mình sẽ giới thiệu về tất cả các phần của theme flatsome mục đích cho bạn dễ hình dung về theme cũng như biết vị trí nó ở đâu để chỉnh dễ hơn, thuận tiện cho việc làm website một cách nhanh chóng.
Về bố cục theme flatsome mình sẽ hướng dẫn tất cả các phần từ đầu đến chân trang nhé. Ok bắt đầu nào!

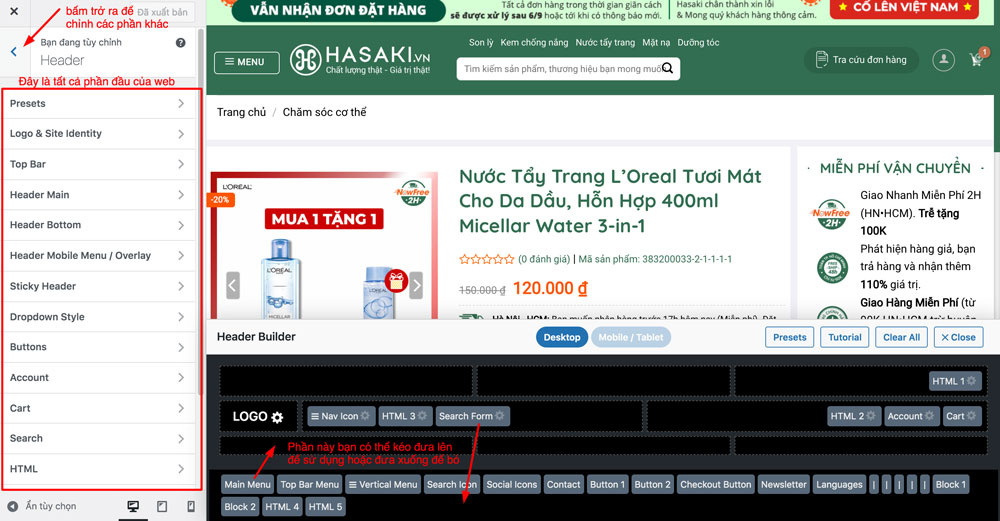
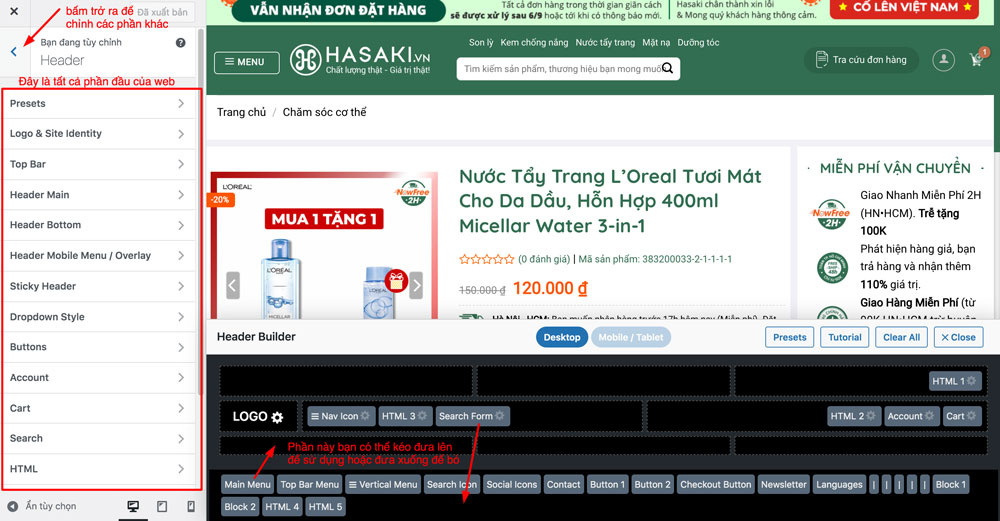
Trong Header này chỉnh sửa tất cả các phần mình khoanh ô đỏ ở dưới. Bạn muốn chỉnh phần nào chỉ cần click vào phần đó, với UX Builder thì khi click vào phần muốn chỉnh thì sẽ hiện ở bên cạnh, bạn chỉ cần thay đổi nội dung và bấm nút Đăng
.jpg)
Mấy phần ở Header này bạn giữ chuột kéo nó di chuyển ở trong khuôn nhé, kéo thoải mái đổi vị trí sao cho ưng ý nhất, kéo mấy cái dưới lên trên hoặc kéo trên xuống dưới để ẩn đi. Mặc định flatsome đã kéo sẵn các trường, bạn cần trường nào thì giữ chuột kéo lên nhé.

Đây là tất cả phần header flatsome cần chỉnh, ở đây bạn có thể click vào từng phần để chỉnh còn phần bên phải là UX Builder để kéo thả, kéo lên là sử dụng cái element nào bạn muốn hoặc kéo xuống là không sử dụng, phần này hiển thị mô phỏng y chang cái header bạn đang xem đó.
* Ở phần đầu tất cả ở đó nhé, bạn cứ click chỉnh là hiểu hết thôi.
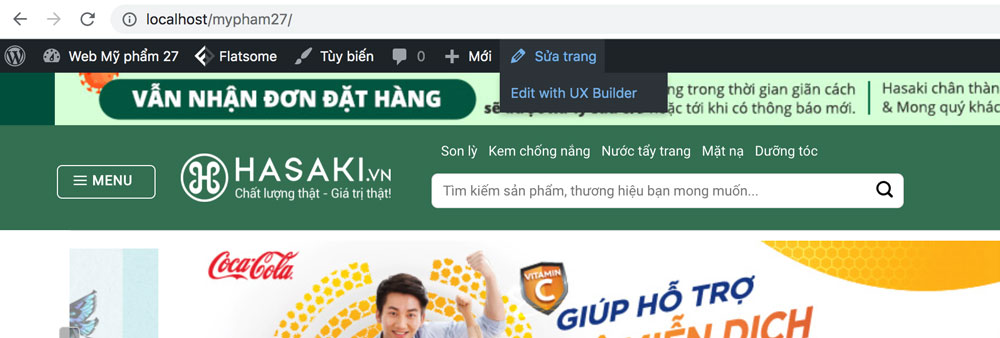
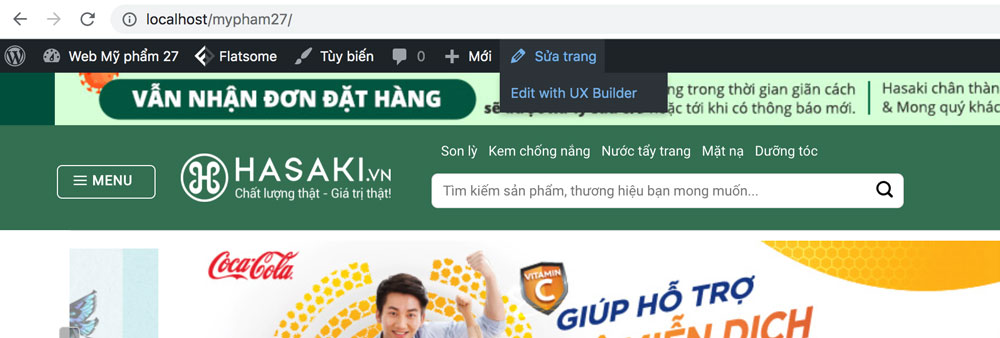
Đầu tiên chúng ta sẽ vào UX Builder ở trang chủ các bạn rê chuột vào Sửa trang và Click Edit with UX Builder

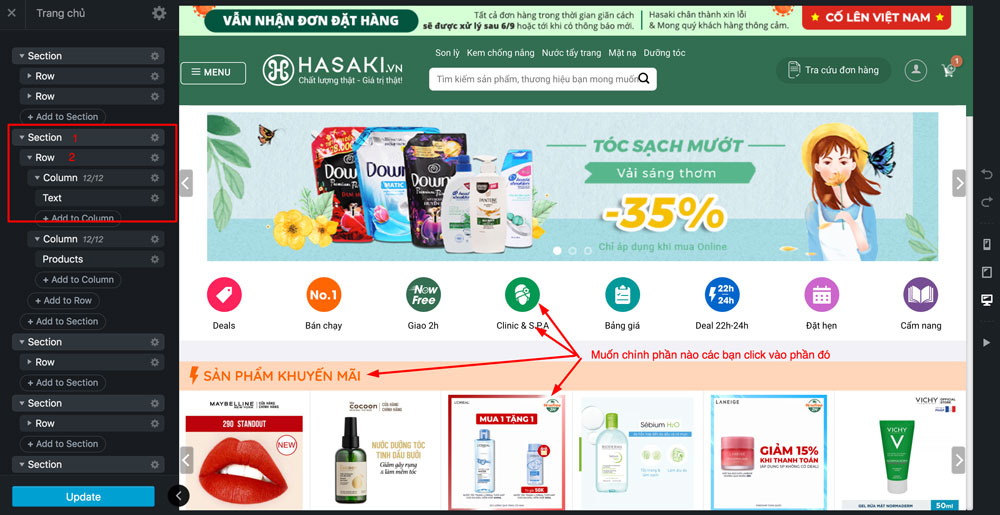
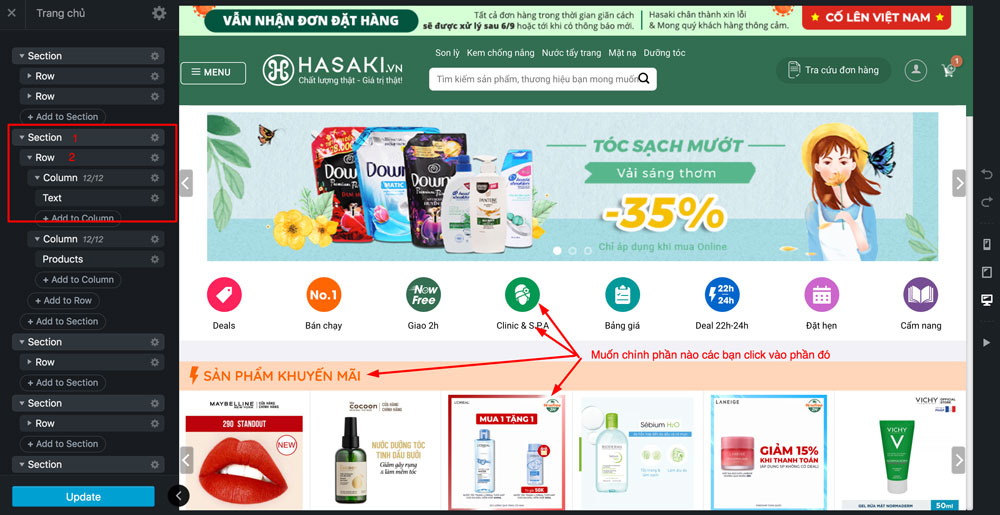
Trong UX Builder chỉ cần click vào phần muốn chỉnh để chỉnh sửa phần đó.

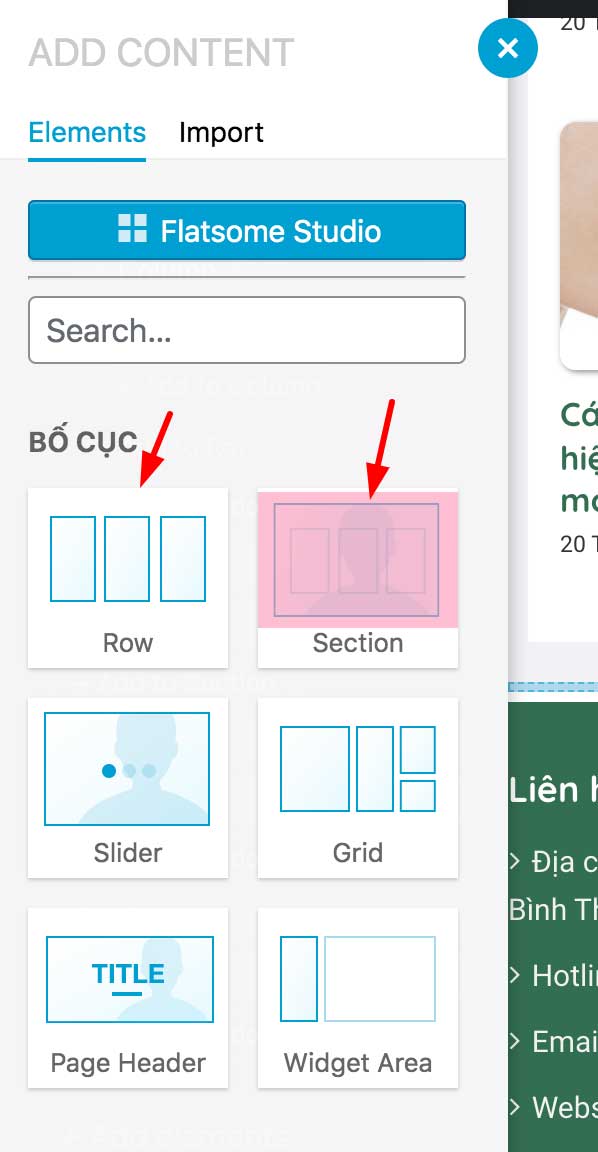
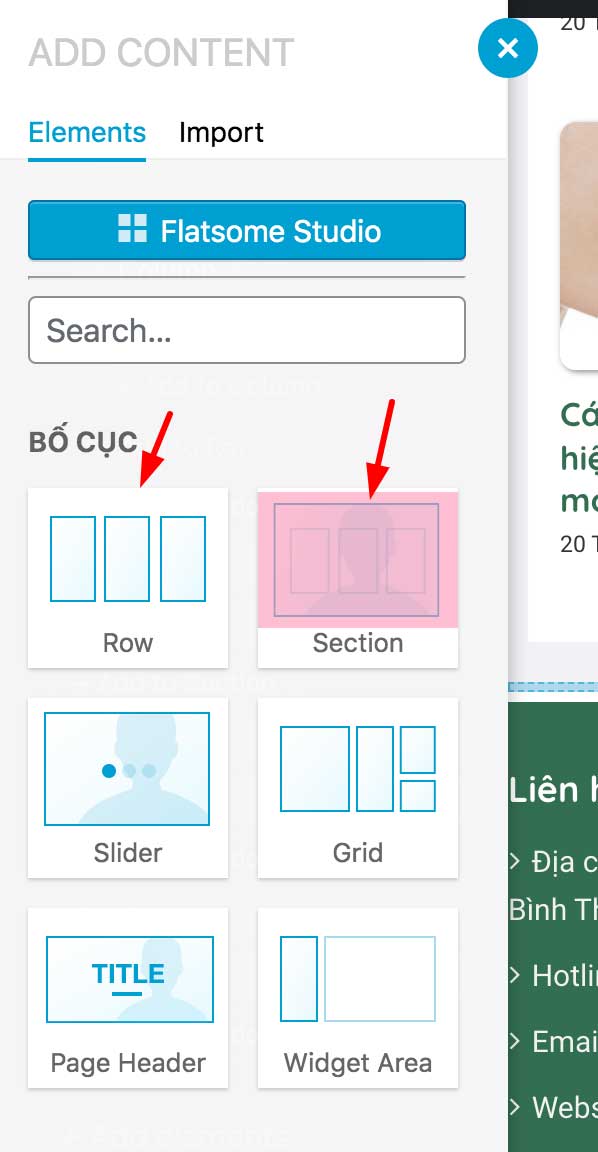
1: Section là khuôn lớn nhất nếu bạn cần nền bên dưới mục hiển thị thì chọn nó, còn không thì chọn Row, bên trong Row có 12 cột, bạn có thể chia nhiều column nếu muốn.

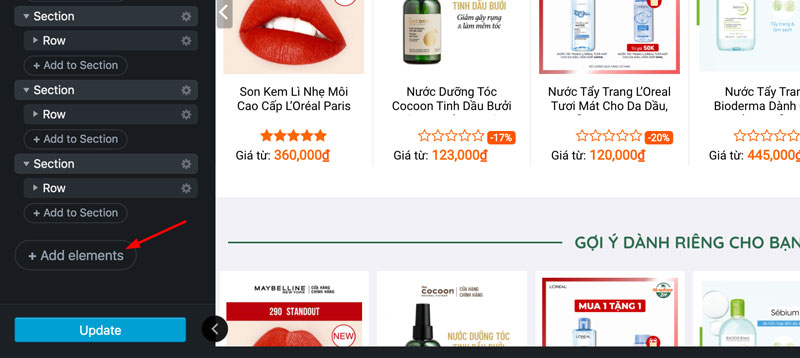
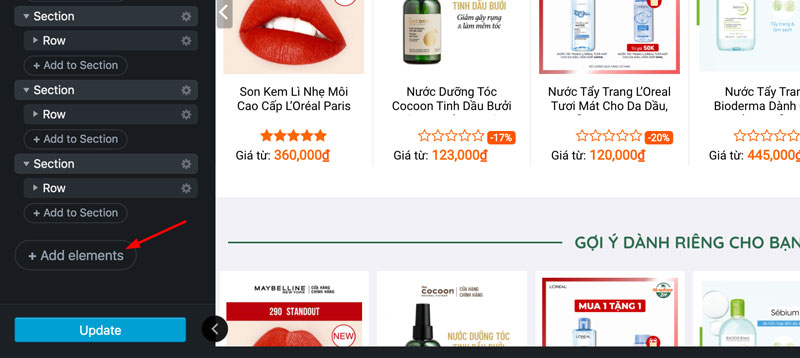
Nếu muốn kéo thêm thì các bạn Add elements, rồi chọn Section, bên trong section add tiếp lần nữa Row.

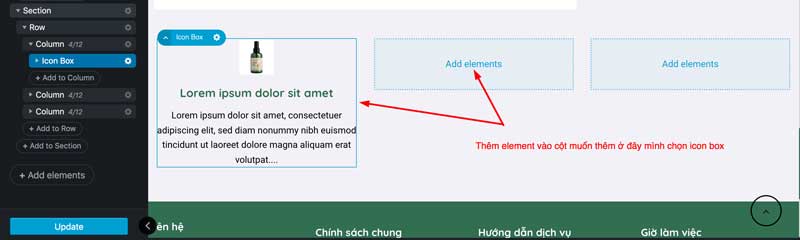
Bên trong Row các bạn muốn tạo khuôn 2 cột thì chọn 2 Columns, 3 cột thì chọn 3 Columns...Còn bên trong từng Columns thì kéo element bạn muốn vào đó.

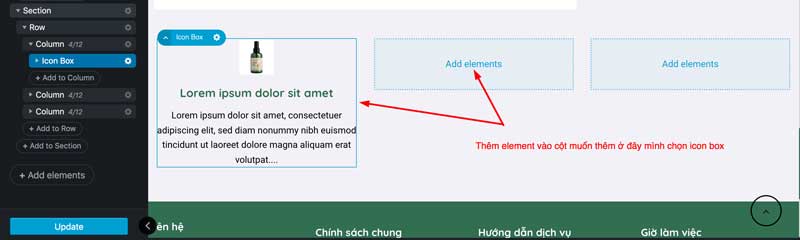
Click Add elements để thêm, ở đây mình thêm Icon Box, nếu kéo sản phẩm thì bạn chỉ cần chọn Row nó sẽ tạo cho bạn mặc định 12 columns và bạn chỉ cần kéo sản phẩm vào đó là xong.

Sau đó vào Edit with UX Builder để tạo khuôn, các bạn tạo Row -> 3 columns hoặc 4 columns rồi kéo Text hoặc widget menu vào.
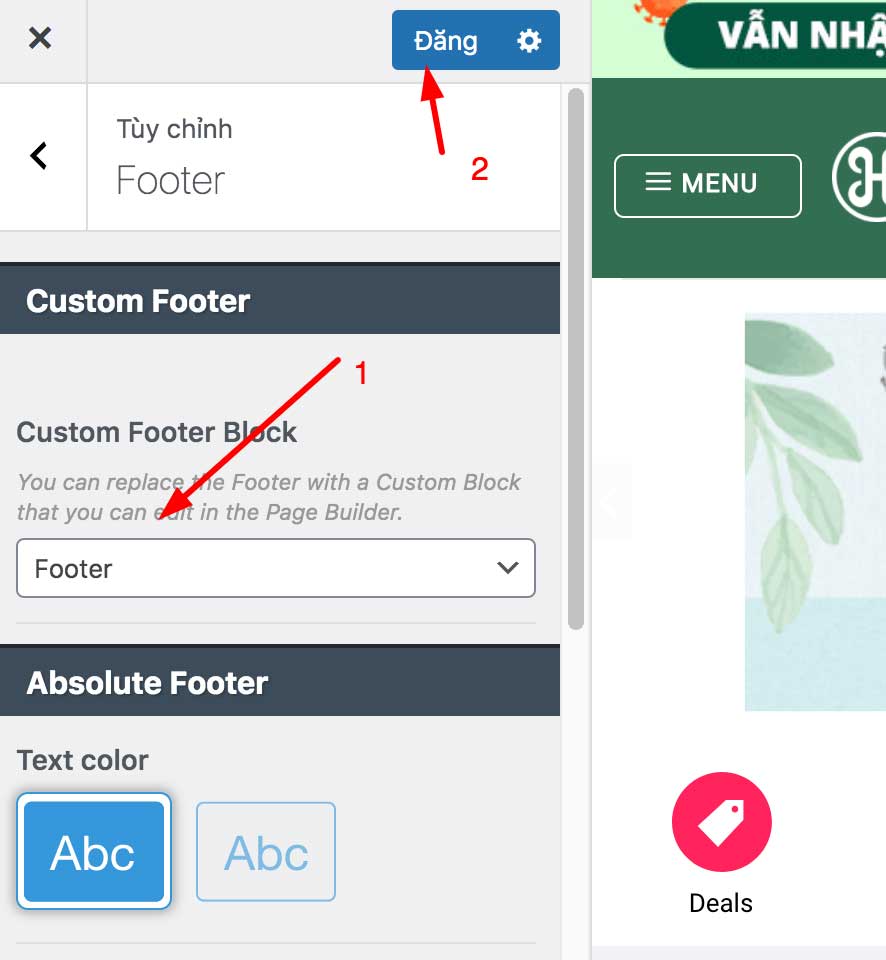
 Ở đây mình chọn Text để thêm nội dung, làm xong các bạn bấm Apple -> Update để lưu lại nhé. Nên làm được từng nào lưu từng đó kẻo lỡ tắt mất thời gian làm lại. Như vậy là đã xong, còn chọn Footer đã tạo thì các bạn vào đây:
Ở đây mình chọn Text để thêm nội dung, làm xong các bạn bấm Apple -> Update để lưu lại nhé. Nên làm được từng nào lưu từng đó kẻo lỡ tắt mất thời gian làm lại. Như vậy là đã xong, còn chọn Footer đã tạo thì các bạn vào đây:

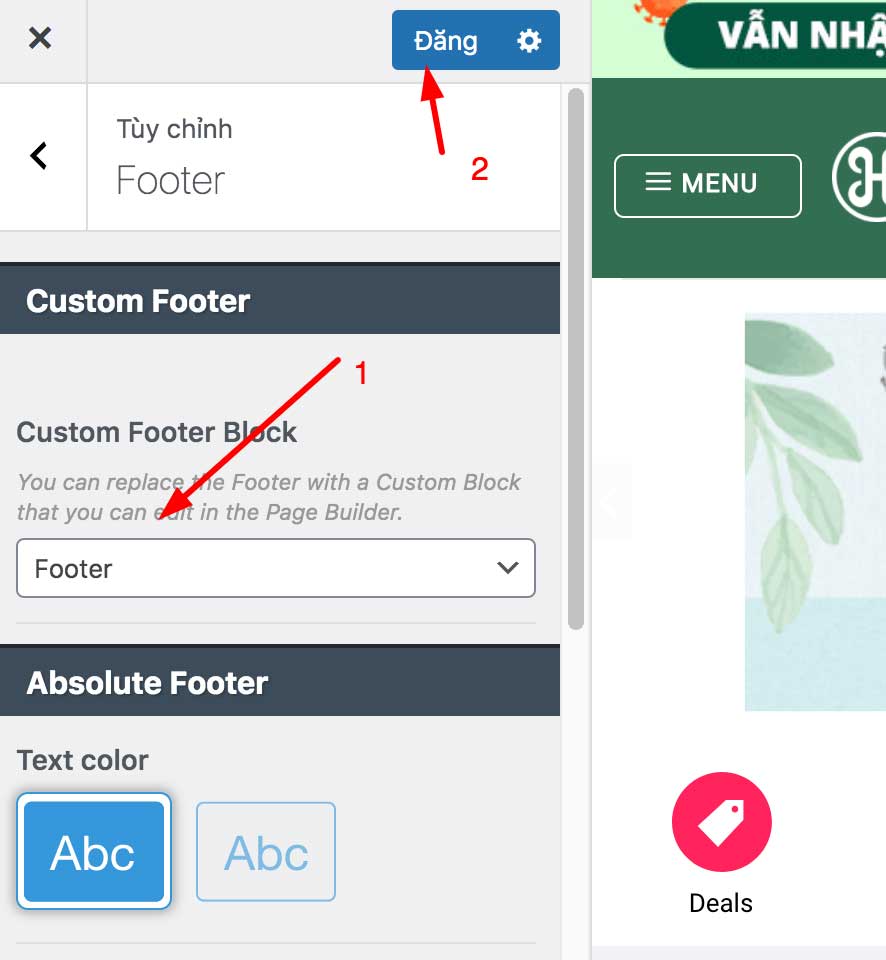
Tại Custom Footer Block chọn Footer rồi bấm Đăng là xong.

Về bố cục theme flatsome mình sẽ hướng dẫn tất cả các phần từ đầu đến chân trang nhé. Ok bắt đầu nào!
Mục lục [hide]
Chỉnh sửa phần đầu theme header flatsome
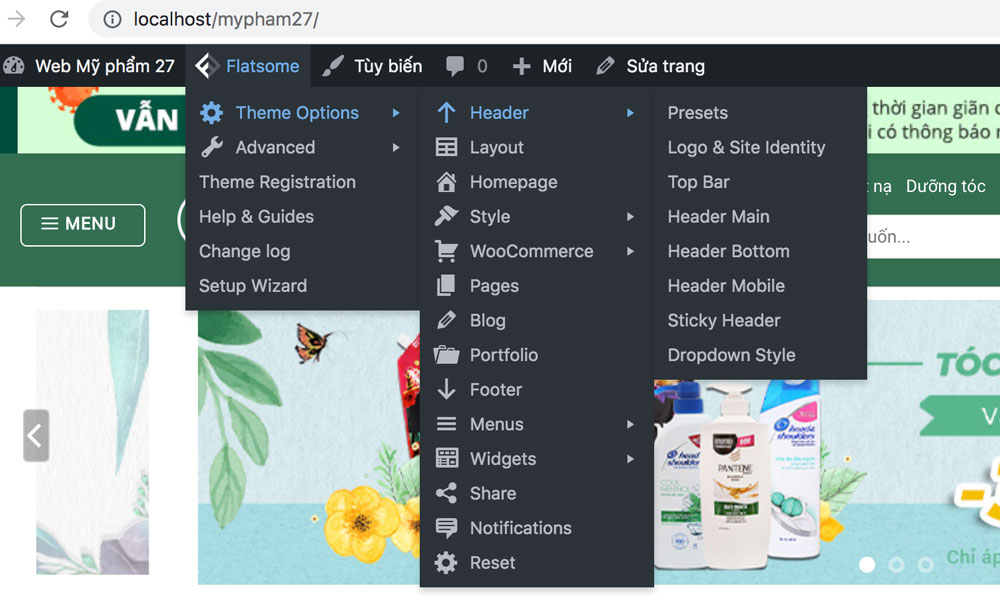
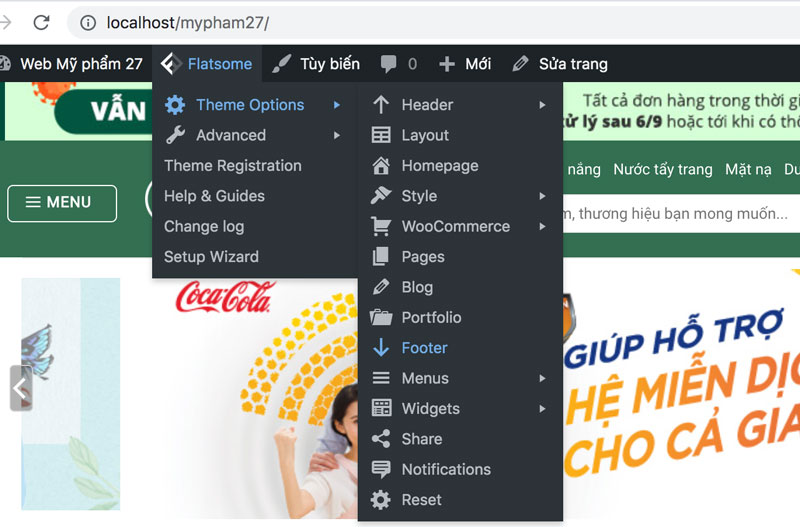
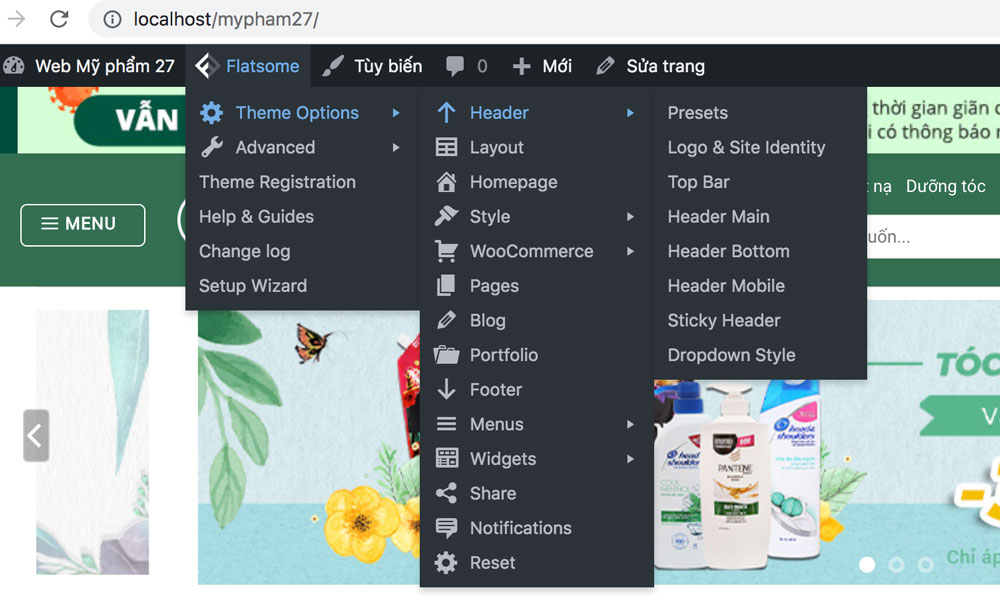
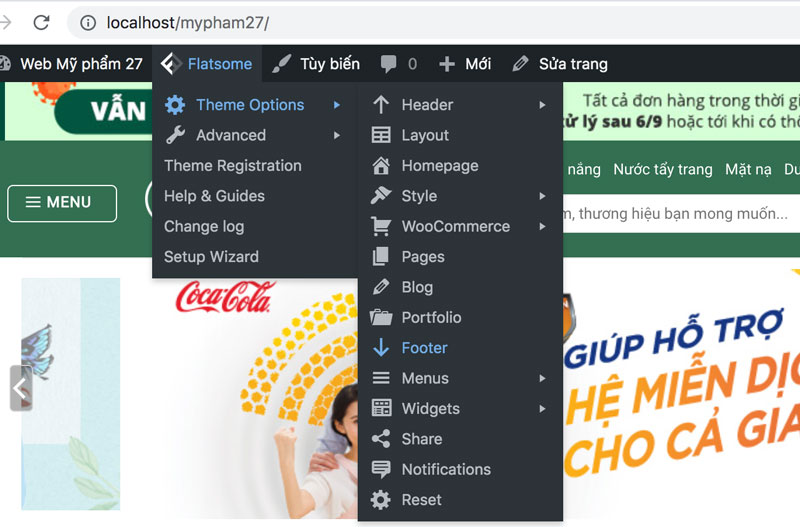
Chỉnh sửa phần đầu tiên của web là header, đầu tiên các bạn rê chuột vào Flatsome -> Theme Options -> Header
Trong Header này chỉnh sửa tất cả các phần mình khoanh ô đỏ ở dưới. Bạn muốn chỉnh phần nào chỉ cần click vào phần đó, với UX Builder thì khi click vào phần muốn chỉnh thì sẽ hiện ở bên cạnh, bạn chỉ cần thay đổi nội dung và bấm nút Đăng
.jpg)
Mấy phần ở Header này bạn giữ chuột kéo nó di chuyển ở trong khuôn nhé, kéo thoải mái đổi vị trí sao cho ưng ý nhất, kéo mấy cái dưới lên trên hoặc kéo trên xuống dưới để ẩn đi. Mặc định flatsome đã kéo sẵn các trường, bạn cần trường nào thì giữ chuột kéo lên nhé.

Đây là tất cả phần header flatsome cần chỉnh, ở đây bạn có thể click vào từng phần để chỉnh còn phần bên phải là UX Builder để kéo thả, kéo lên là sử dụng cái element nào bạn muốn hoặc kéo xuống là không sử dụng, phần này hiển thị mô phỏng y chang cái header bạn đang xem đó.
* Ở phần đầu tất cả ở đó nhé, bạn cứ click chỉnh là hiểu hết thôi.
Chỉnh sửa phần giữa theme flatsome
Ở phần giữa chúng ta sẽ kéo thả bằng UX Builder của Flatsome, với trình kéo thả này bạn có thể kéo tất cả bên trong nó, kéo những gì bạn muốn.Đầu tiên chúng ta sẽ vào UX Builder ở trang chủ các bạn rê chuột vào Sửa trang và Click Edit with UX Builder

Trong UX Builder chỉ cần click vào phần muốn chỉnh để chỉnh sửa phần đó.

1: Section là khuôn lớn nhất nếu bạn cần nền bên dưới mục hiển thị thì chọn nó, còn không thì chọn Row, bên trong Row có 12 cột, bạn có thể chia nhiều column nếu muốn.

Nếu muốn kéo thêm thì các bạn Add elements, rồi chọn Section, bên trong section add tiếp lần nữa Row.

Bên trong Row các bạn muốn tạo khuôn 2 cột thì chọn 2 Columns, 3 cột thì chọn 3 Columns...Còn bên trong từng Columns thì kéo element bạn muốn vào đó.

Click Add elements để thêm, ở đây mình thêm Icon Box, nếu kéo sản phẩm thì bạn chỉ cần chọn Row nó sẽ tạo cho bạn mặc định 12 columns và bạn chỉ cần kéo sản phẩm vào đó là xong.
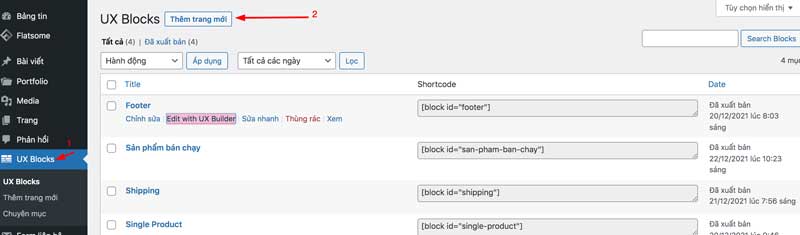
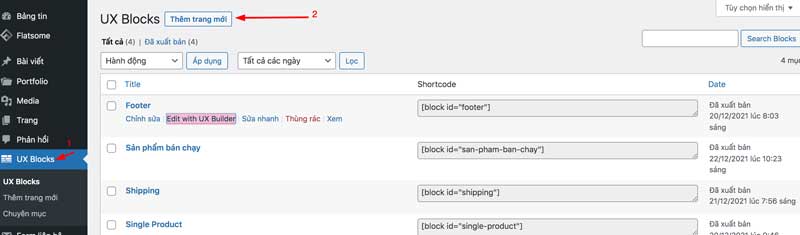
Phần thông tin của web ở chân trang thì chúng ta tạo ở UX Blocks. Sau đó thêm mới và tạo 1 cái tên Footer.

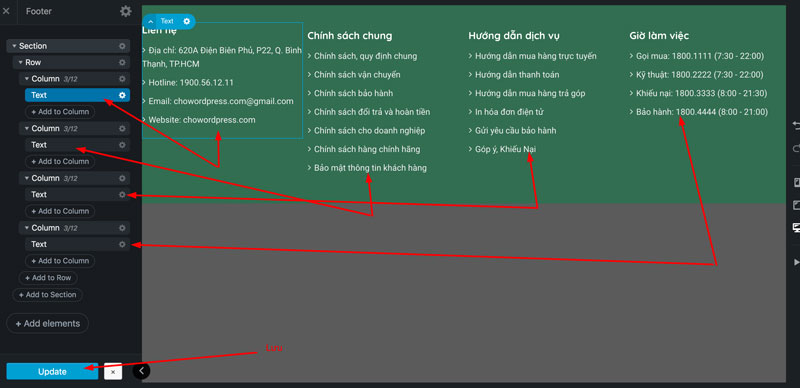
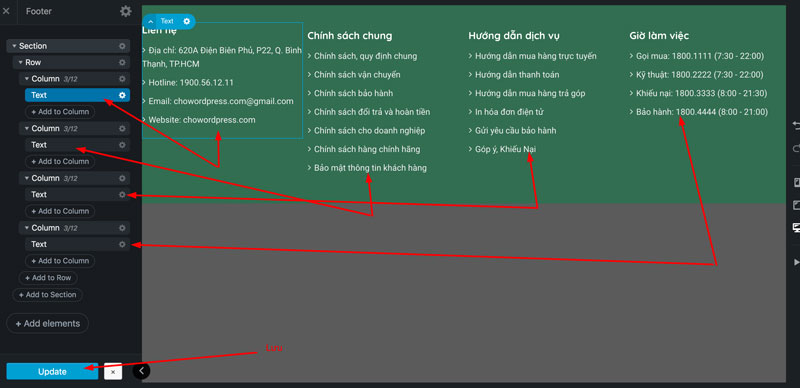
Sau đó vào Edit with UX Builder để tạo khuôn, các bạn tạo Row -> 3 columns hoặc 4 columns rồi kéo Text hoặc widget menu vào.
 Ở đây mình chọn Text để thêm nội dung, làm xong các bạn bấm Apple -> Update để lưu lại nhé. Nên làm được từng nào lưu từng đó kẻo lỡ tắt mất thời gian làm lại. Như vậy là đã xong, còn chọn Footer đã tạo thì các bạn vào đây:
Ở đây mình chọn Text để thêm nội dung, làm xong các bạn bấm Apple -> Update để lưu lại nhé. Nên làm được từng nào lưu từng đó kẻo lỡ tắt mất thời gian làm lại. Như vậy là đã xong, còn chọn Footer đã tạo thì các bạn vào đây:
Tại Custom Footer Block chọn Footer rồi bấm Đăng là xong.