Tổng tiền: 0 ₫
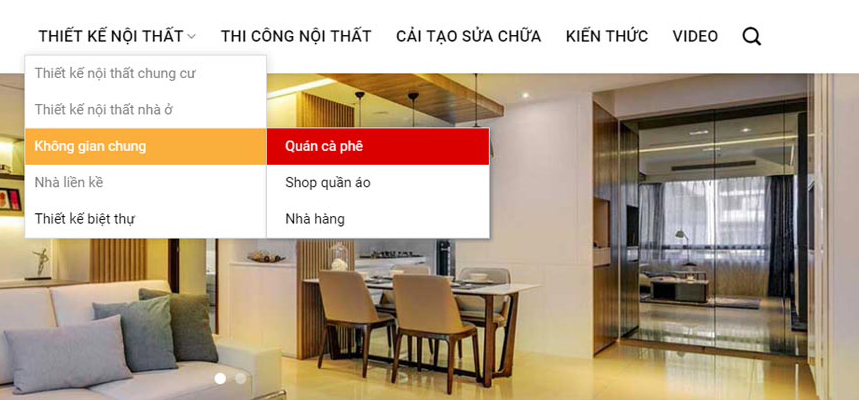
Chỉnh Sửa Menu Mega của theme flatsome thành menu 3 cấp rê chuột ngang
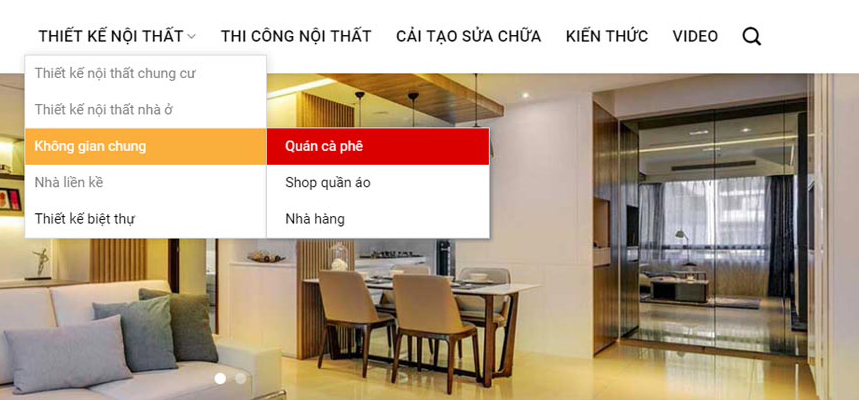
Hướng dẫn chỉnh Sửa Menu Mega của theme flatsome thành menu 3 cấp rê chuột ngang. Mặc định Menu cấp 2 của Flatsome hiện đang là vertical 1 cột là Mega menu rê vào là hiện 1 bảng lớn nếu xếp nhiều danh mục con. Còn 1 danh mục thì tất nhiên là bình thường. Nhiều bạn muốn hiện kiểu cũ là rê chuột vào danh mục 1 hiện danh mục 2, rồi rê danh mục 2 lại hiện ngang danh mục 3. Đây là những gì các bạn cần.

Bước 1: Copy đoạn css bên dưới vào tùy biến -> customize css hoặc vào file style.css của Flatsome-child

Bước 1: Copy đoạn css bên dưới vào tùy biến -> customize css hoặc vào file style.css của Flatsome-child
.nav-dropdown>li.nav-dropdown-col{display:block}
.nav-dropdown{border:1px solid #ddd; padding:0}
.nav-dropdown .nav-dropdown-col>a, .nav-dropdown li a{font-weight:normal !important; text-transform:none !important;font-size:15px; font-weight:500}
.nav-dropdown .nav-dropdown-col>ul li:hover{background:#FF6633}
.nav-dropdown-default>li:hover>a, .nav-dropdown .nav-dropdown-col>ul li:hover>a{color:white}
.nav-dropdown-default>li:hover{background:#008848}
.nav-dropdown-default>li>a{border-bottom:0 !important}.nav-dropdown-has-arrow li.has-dropdown:before{border-width: 10px;
margin-left: -10px;}
.nav-dropdown .nav-dropdown-col>ul{border: 1px solid #d2d2d2;margin-top:-40px;box-shadow: 2px 2px 5px #828282;display:none;position: absolute;
left: 100%;z-index: 9;background: white;min-width: 240px;}
.nav-dropdown>li.nav-dropdown-col{width:100%;border-right:0}
.nav-dropdown .nav-dropdown-col>ul li a{padding:10px; text-transform: none;color:black}
.header-nav li.nav-dropdown-col:hover >ul{display:block !important}
Bước 2: Lưu lại & Hoàn thành
Như vậy là đã xong bạn đã chuyển menu mega của flatsome sang menu 3 cấp dropdown. Hy vọng bài này mang đến sự bổ ích cho bạn.