Tổng tiền: 0 ₫
Hướng dẫn custom theme flatsome
Hôm nay chợ WordPress sẽ hướng dẫn bạn custom sản phẩm flatsome, tại sao phải custom flatsome? Vì muốn chỉnh sửa khuôn có sẵn của theme một cách dễ dàng theo sở thích của bạn, muốn chỉnh sửa cấu trúc theme flatsome thì chúng ta sẽ đưa file cần custom sang theme flatsome child.
Nhiều bạn hỏi Flatsome mình 3.15.2 rồi mà child theme mới 3.0 làm thế nào cập nhật? Xin thưa rằng cái 3.0 đó bạn đổi tên thành gì cũng được nó không quan trọng đổi thành 2022 hoặc Chợ WordPress gì cũng được nhé, chỉ là cái tên phiên bản. Và Child theme nó không cần cập nhật gì nếu bạn không đưa file gốc qua làm lỗi core của theme.
Trong bài này mình hướng dẫn file sản phẩm. Để custom woocommerce trong theme flatsome thì bạn phải đưa thư mục của nó qua flatsome child, chỉ tạo thư mục rồi đưa file cần custom qua thôi nhé.
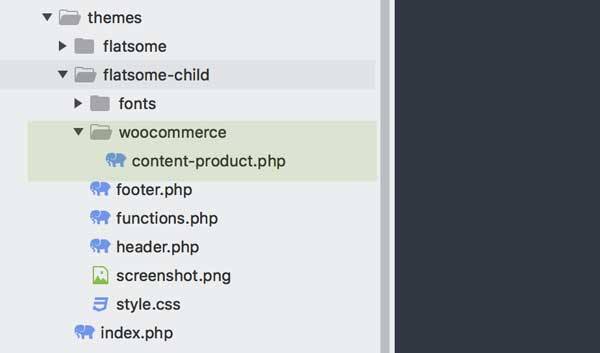
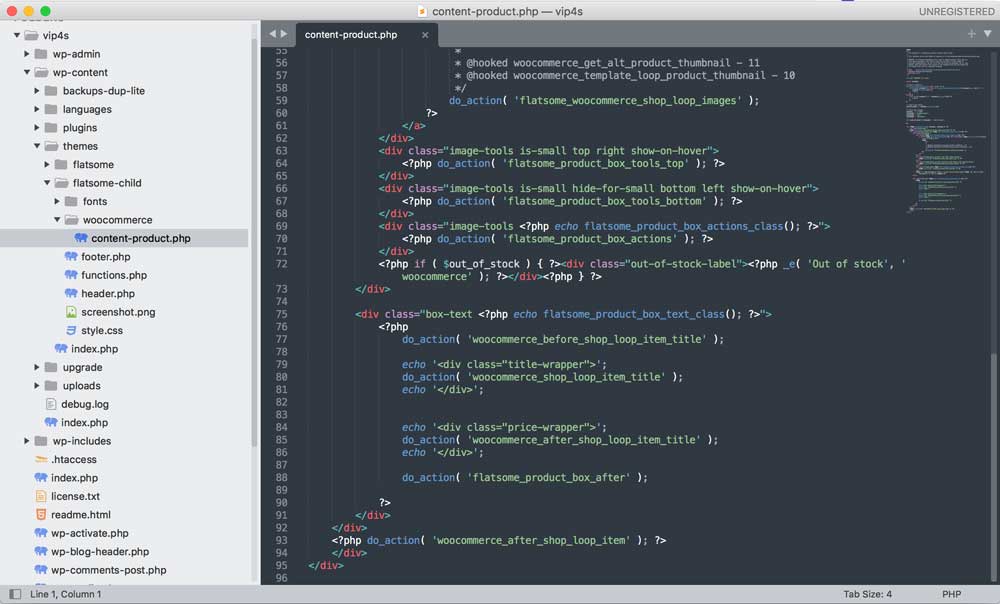
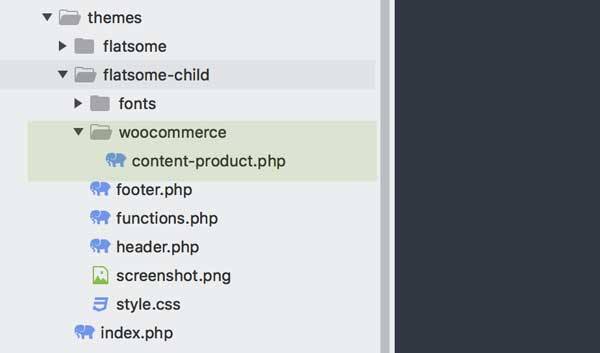
Ở Flatsome Child các bạn tạo thêm một thư mục là woocommerce, sau đó coppy cái file content-product.php vào.
Hình ảnh:

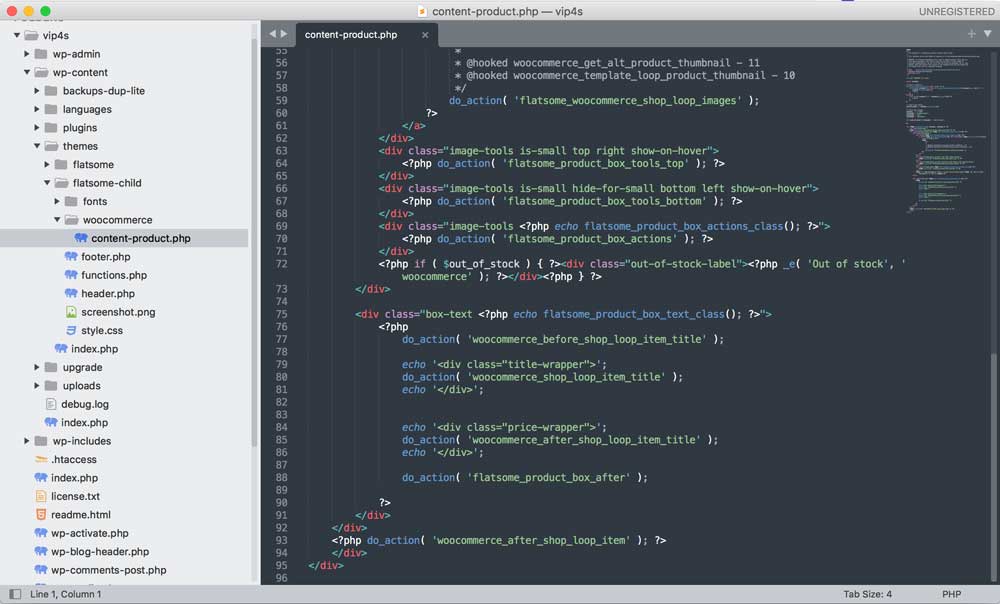
Ở trong file content-product.php này thì các bạn muốn thêm code advanced custom fields hoặc advanced custom fields Pro hoặc bất cứ gì bạn muốn thì thêm vào nhé.

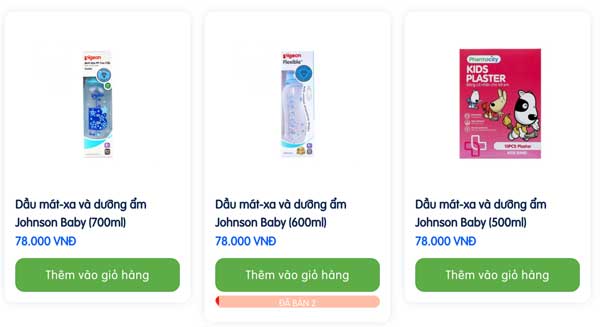
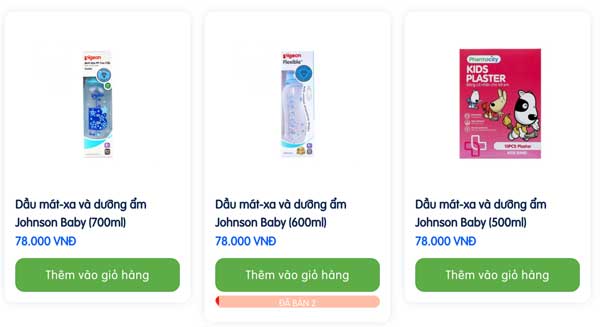
Ở đây mình thêm code sản phẩm đã bán như shopee

.jpg)
Flatsome Child là gì?
Flatsome child là một theme trống nó không có gì, mục đích tạo ra chỉ để thêm code, custom bất cứ thao tác chèn code gì bạn không muốn nó mất đi khi cập nhật theme flatsome gốc. Đối với theme gốc Flatsome khi bạn thêm code nào file Header.php hoặc Footer.php chẳng hạn, nếu bạn cập nhật bản mới thì sẽ mất hết code bạn thêm vì vậy mà child theme ra đời.Nhiều bạn hỏi Flatsome mình 3.15.2 rồi mà child theme mới 3.0 làm thế nào cập nhật? Xin thưa rằng cái 3.0 đó bạn đổi tên thành gì cũng được nó không quan trọng đổi thành 2022 hoặc Chợ WordPress gì cũng được nhé, chỉ là cái tên phiên bản. Và Child theme nó không cần cập nhật gì nếu bạn không đưa file gốc qua làm lỗi core của theme.
Hướng dẫn custom theme Flatsome
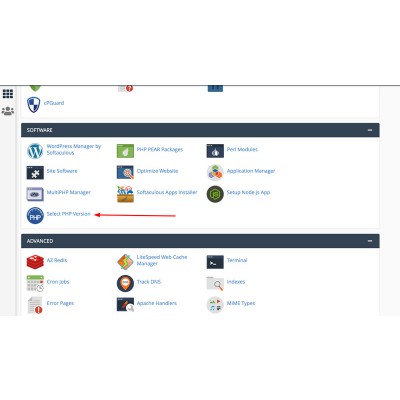
Đầu tiên muốn custom flatsome bạn hãy cài flatsome child lên Giao diện -> cài mới -> flatsome-child.zip -> Kích hoạt.Trong bài này mình hướng dẫn file sản phẩm. Để custom woocommerce trong theme flatsome thì bạn phải đưa thư mục của nó qua flatsome child, chỉ tạo thư mục rồi đưa file cần custom qua thôi nhé.
Ở Flatsome Child các bạn tạo thêm một thư mục là woocommerce, sau đó coppy cái file content-product.php vào.
Hình ảnh:

Ở trong file content-product.php này thì các bạn muốn thêm code advanced custom fields hoặc advanced custom fields Pro hoặc bất cứ gì bạn muốn thì thêm vào nhé.

Ở đây mình thêm code sản phẩm đã bán như shopee

.jpg)