Tổng tiền: 0 ₫
Thêm nút Mua Ngay vào sản phẩm woocommerce wordpress
Thêm nút Mua Ngay vào sản phẩm woocommerce wordpress, sau đây chợ wordpress sẽ hướng dẫn thêm nút mua ngay vào sản phẩm woocommerce.
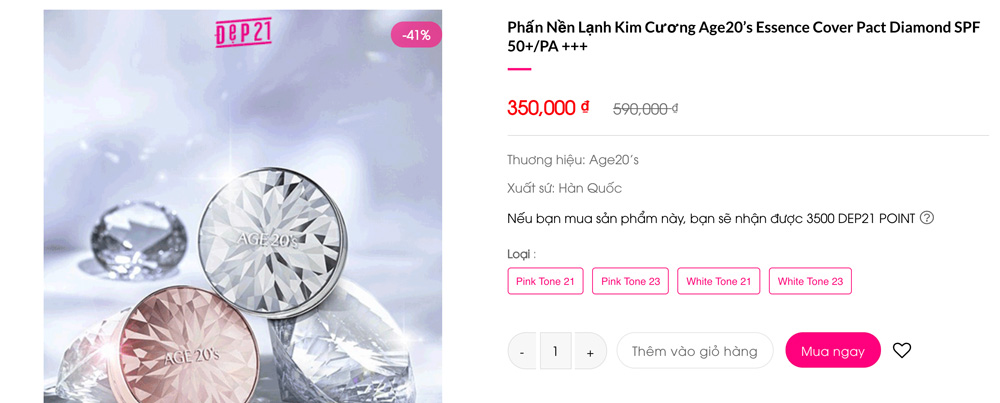
Nút mua ngay sẽ hiện ở trang chi tiết sản phẩm, nút mua ngay sản phẩm có chức năng khi bạn click vào sẽ tự động chuyển đến trang thanh toán, không cần qua giỏ hàng nữa.

Nút mua ngay sản phẩm thật tiện phải không ạ.
Ưu điểm:
+ Bạn không cần cài thêm plugin đỡ nặng web.
+ Không cần biết code, chỉ cần theme mã mua ngay vào function.php
+ Code nhẹ, đảm bảo tốc độ nhanh.
+ Dùng cho cả sản phẩm đơn giản và biến thể.
Đổi wc_get_checkout_url đổi thành wc_get_cart_url là được, đừng sửa dấu chấm phẩy gì hết nhé!
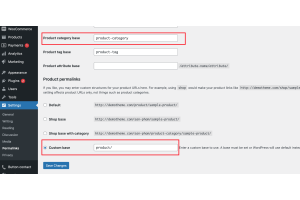
Còn nút thêm vào giỏ bạn cũng có thể chuyển đến trang giỏ hàng hoặc thanh toán luôn á. Trong setting của woocommerce -> tab sản phẩm bạn tích vào chuyển đến trang giỏ hàng khi thanh toán thành công là được.
Ok xong cảm ơn bạn đã đọc, có gì cần hỏi thêm thì chat với admin nhé! Nếu cần item nào trên chợ thì ủng hộ mình.
Tks all.
Nút mua ngay sẽ hiện ở trang chi tiết sản phẩm, nút mua ngay sản phẩm có chức năng khi bạn click vào sẽ tự động chuyển đến trang thanh toán, không cần qua giỏ hàng nữa.

Nút mua ngay sản phẩm thật tiện phải không ạ.
Ưu điểm:
+ Bạn không cần cài thêm plugin đỡ nặng web.
+ Không cần biết code, chỉ cần theme mã mua ngay vào function.php
+ Code nhẹ, đảm bảo tốc độ nhanh.
+ Dùng cho cả sản phẩm đơn giản và biến thể.
Và bây giờ là hướng dẫn thêm nút mua ngay vào sản phẩm woocommerce:
/*
* Thêm nút mua ngay vào trang chi tiết sản phẩm Woocommerce
* Author: chowordpress.com
*/
add_action('woocommerce_after_add_to_cart_button','chowordpress_quickbuy_after_addtocart_button');
function chowordpress_quickbuy_after_addtocart_button(){
global $product;
?>
<style>
.chowordpress-quickbuy button.single_add_to_cart_button.loading:after {
display: none;
}
.chowordpress-quickbuy button.single_add_to_cart_button.button.alt.loading {
color: #fff;
pointer-events: none !important;
}
.chowordpress-quickbuy button.buy_now_button {
position: relative;
color: rgba(255,255,255,0.05);
}
.chowordpress-quickbuy button.buy_now_button:after {
animation: spin 500ms infinite linear;
border: 2px solid #fff;
border-radius: 32px;
border-right-color: transparent !important;
border-top-color: transparent !important;
content: "";
display: block;
height: 16px;
top: 50%;
margin-top: -8px;
left: 50%;
margin-left: -8px;
position: absolute;
width: 16px;
}
</style>
<button type="button" class="button buy_now_button">
<?php _e('Mua ngay', 'chowordpress'); ?>
</button>
<input type="hidden" name="is_buy_now" class="is_buy_now" value="0" autocomplete="off"/>
<script>
jQuery(document).ready(function(){
jQuery('body').on('click', '.buy_now_button', function(e){
e.preventDefault();
var thisParent = jQuery(this).parents('form.cart');
if(jQuery('.single_add_to_cart_button', thisParent).hasClass('disabled')) {
jQuery('.single_add_to_cart_button', thisParent).trigger('click');
return false;
}
thisParent.addClass('chowordpress-quickbuy');
jQuery('.is_buy_now', thisParent).val('1');
jQuery('.single_add_to_cart_button', thisParent).trigger('click');
});
});
</script>
<?php
}
add_filter('woocommerce_add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout($redirect_url) {
if (isset($_REQUEST['is_buy_now']) && $_REQUEST['is_buy_now']) {
$redirect_url = wc_get_checkout_url(); //đổi thành wc_get_cart_url()
}
return $redirect_url;
}
Bạn muốn chuyển đến trang giỏ hàng , không muốn chuyển đến cart woocommerce nữa thì sửa đoạn dưới cùng của code:Đổi wc_get_checkout_url đổi thành wc_get_cart_url là được, đừng sửa dấu chấm phẩy gì hết nhé!
Còn nút thêm vào giỏ bạn cũng có thể chuyển đến trang giỏ hàng hoặc thanh toán luôn á. Trong setting của woocommerce -> tab sản phẩm bạn tích vào chuyển đến trang giỏ hàng khi thanh toán thành công là được.
Ok xong cảm ơn bạn đã đọc, có gì cần hỏi thêm thì chat với admin nhé! Nếu cần item nào trên chợ thì ủng hộ mình.
Tks all.