Tổng tiền: 0 ₫
Cách sử dụng Flatsome Studio
Flatsome Studio có sẵn trên tất cả các trang, bài đăng và khối mà UX Builder có thể được sử dụng. Đây là thư viện mẫu có sẵn của Theme Flatsome, có rất nhiều mẫu đẹp bạn có thể sử dụng mẫu để tiết kiệm thời gian kéo thả, hỗ trợ làm web nhanh hơn.
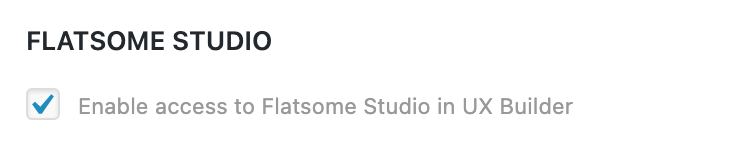
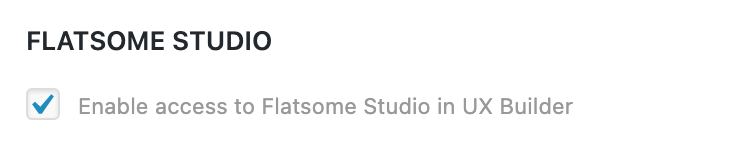
Mặc định Flatsome Studio sẽ bị tắt để đỡ nặng, nếu muốn sử dụng mẫu thư viện flatsome thì các bạn vào theo đường dẫn này : Flatsome → Advanced → Integrations

Rồi Tích vào và lưu lại là được nhé.
Để sử dụng Flatsome Studio bạn làm như sau:
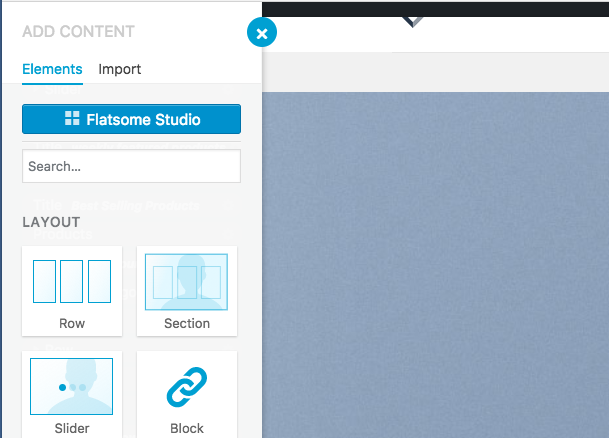
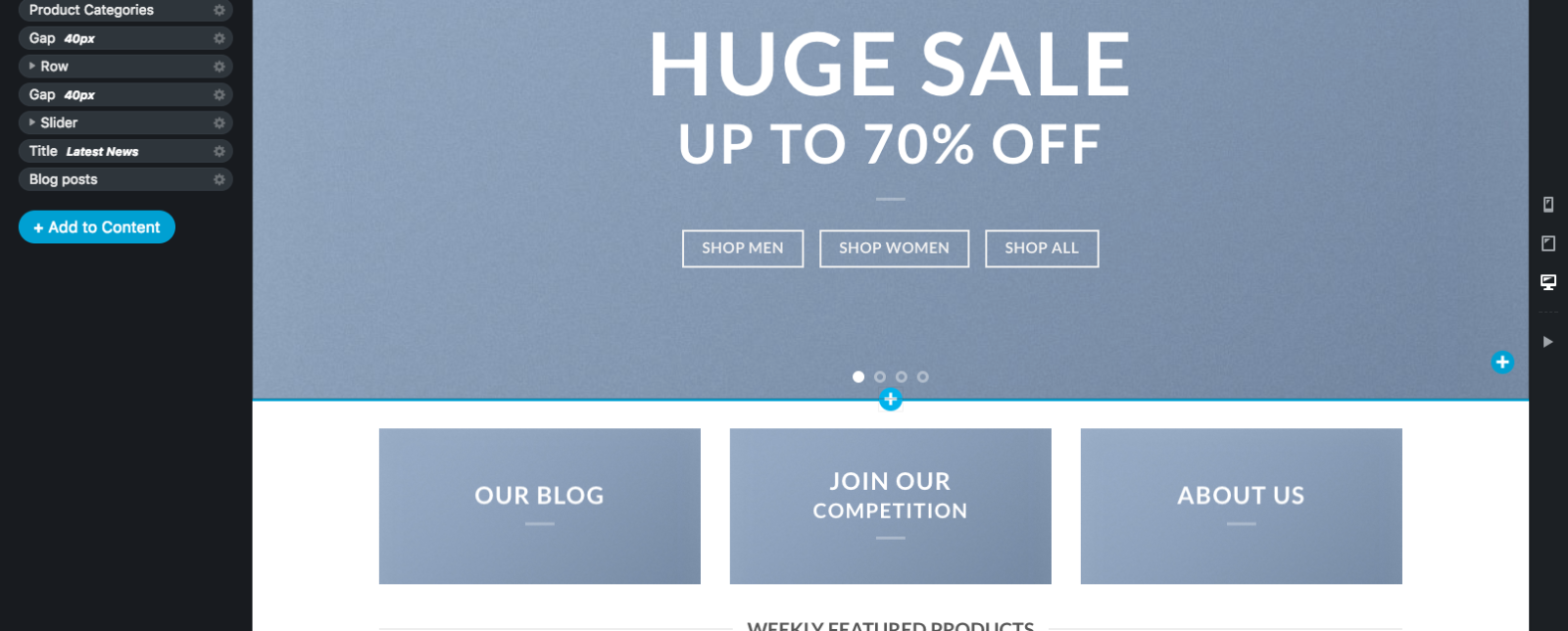
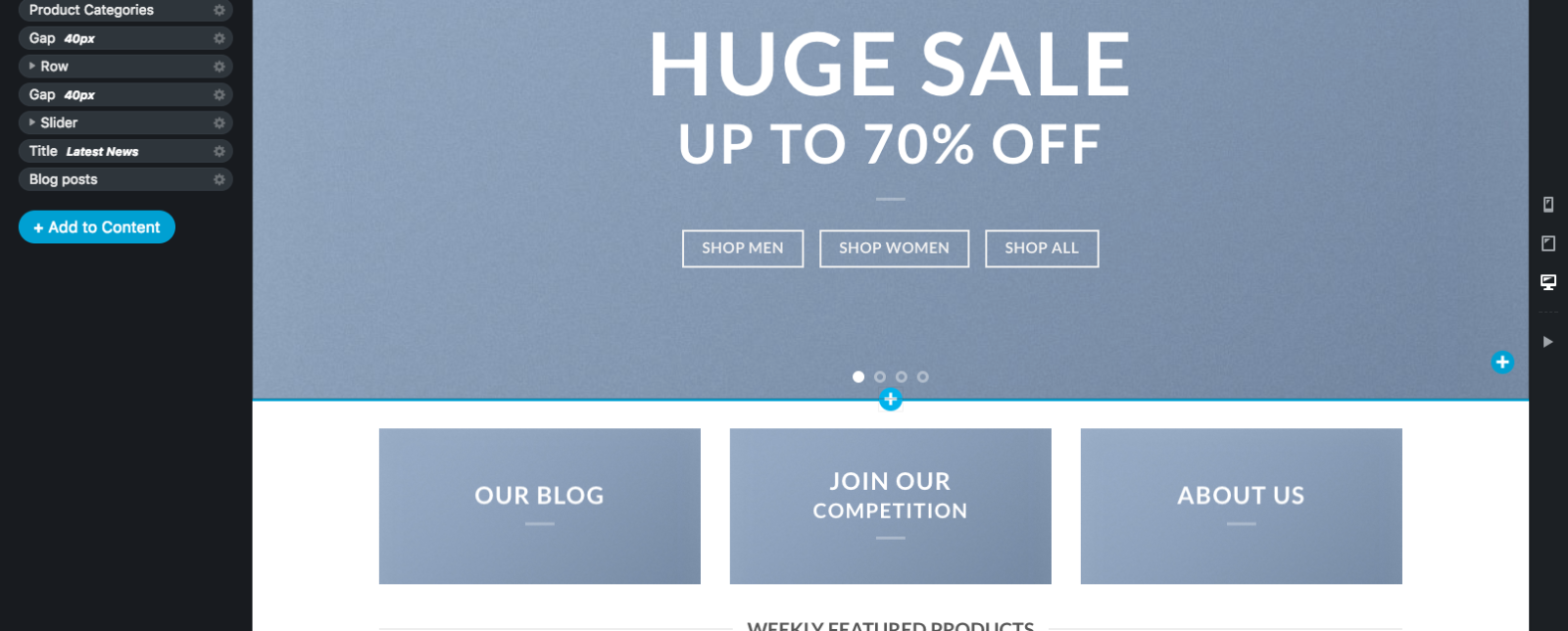
1) Tạo 1 trang mới sau đó ấn vào Edit with UX Builder. Nhấp vào "+ Add to content".

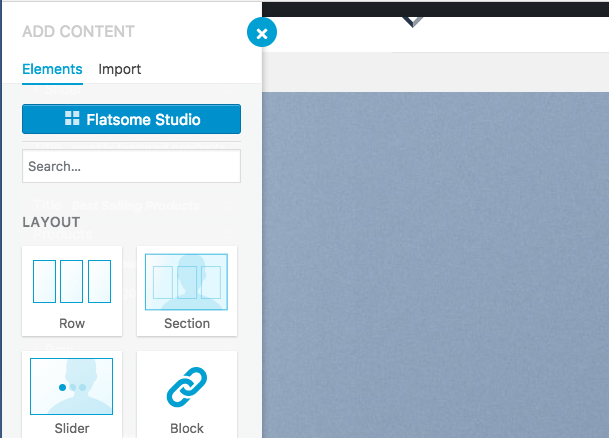
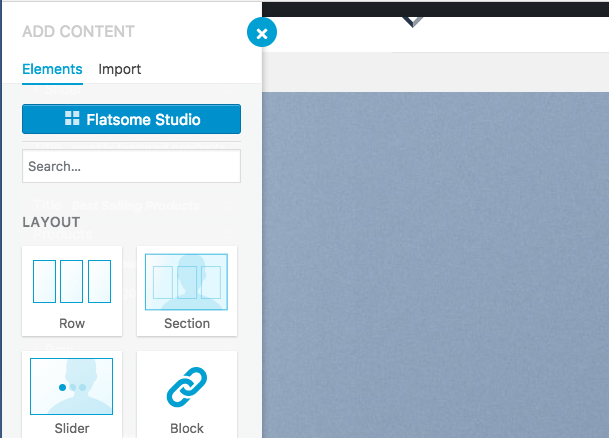
2) Nhấp vào nút "Flatsome Studio". Nếu không thấy thì ấn phím CTRL + F5 để load mới trình duyệt nhé. Có một nguyên nhân mà dù đã bật vẫn không thấy Flatsome Studio ở đâu đó là do cái addon chrome Seoquake nó che mất nên không thấy, bạn ẩn cái Seoquake đi là thấy nhé. Có thể đăng nhập ẩn danh để kiểm tra sẽ chắc hơn.

Bây giờ ấn vào Flatsome Studio và chọn mẫu xong bấm Import là được, rất nhiều mẫu bố cục flatsome bạn có thể lựa chọn thoải thích. Chúc bạn thành công!
Mặc định Flatsome Studio sẽ bị tắt để đỡ nặng, nếu muốn sử dụng mẫu thư viện flatsome thì các bạn vào theo đường dẫn này : Flatsome → Advanced → Integrations

Rồi Tích vào và lưu lại là được nhé.
Để sử dụng Flatsome Studio bạn làm như sau:
1) Tạo 1 trang mới sau đó ấn vào Edit with UX Builder. Nhấp vào "+ Add to content".

2) Nhấp vào nút "Flatsome Studio". Nếu không thấy thì ấn phím CTRL + F5 để load mới trình duyệt nhé. Có một nguyên nhân mà dù đã bật vẫn không thấy Flatsome Studio ở đâu đó là do cái addon chrome Seoquake nó che mất nên không thấy, bạn ẩn cái Seoquake đi là thấy nhé. Có thể đăng nhập ẩn danh để kiểm tra sẽ chắc hơn.

Bây giờ ấn vào Flatsome Studio và chọn mẫu xong bấm Import là được, rất nhiều mẫu bố cục flatsome bạn có thể lựa chọn thoải thích. Chúc bạn thành công!