Tổng tiền: 0 ₫
Các Lỗi Thường Gặp Khi Sử Dụng UX Builder Flatsome
Các lỗi gặp trên Flatsome thường là do website của bạn bị đụng với plugin đang cài hoặc do cấu hình host của bạn không đủ bộ nhớ cũng có thể do lỗi https gây ra. Bạn có thể làm theo hướng dẫn sau để khắc phục lỗi Flatsome Theme.
Mục lục [hide]
Cấu hình để chạy website sử dụng theme flatsome
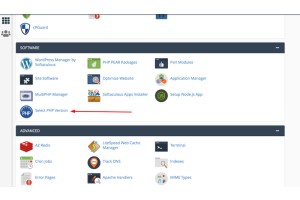
- PHP: phiên bản PHP thấp nhất là 5.6, nên dùng 7.4 là phiên bản ổn định nhất
- MySQL từ 5.6 trở lên hoặc MariaDB 10.0 trở lên ( cái này mặc định khi chọn phiên bản PHP sẽ tự động set cho bạn)
- WP Memory Limit: từ 128mb trở lên và các thông số về max time tăng 30 lên 3000
Thường thì khi mua hosting hay VPS nhà cung cấp chỉ để thông số ở mức nhất định nên không đủ để load flatsome, nếu các bạn không tăng thông số lên thì khả năng flatsome sẽ gặp sự cố trong quá trình sử dụng.
Chi tiết cấu hình thông số tại link: tăng cấu hình của hosting
Các Lỗi Thường Gặp Khi Sử Dụng Flatsome
Lỗi Flatsome không Load được UX Builder
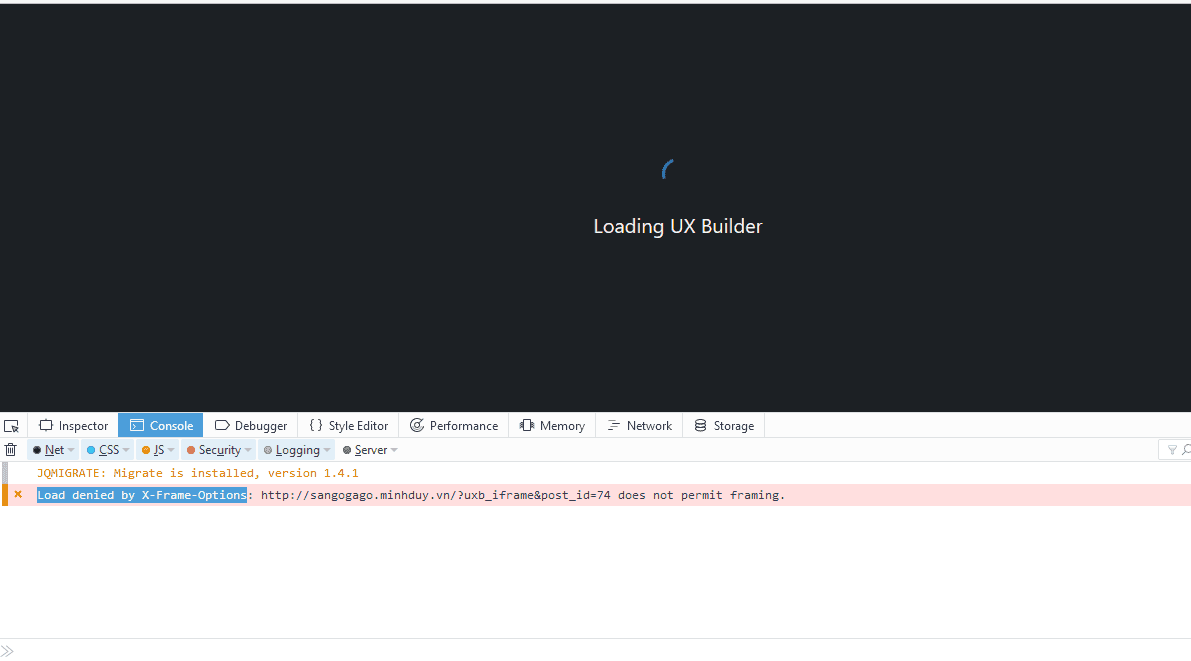
- Lỗi Loading UX Builder nếu gặp lỗi này thì chắc hầu như là do bị xung đột với plugin nào đó, cách tốt nhất đó là bạn tắt từng plugin một để kiểm tra, chỉ giữ lại plugin woocommerce thôi nhé.
- Tăng cấu hình thông số PHP, cấu hình hosting lên nhé. Link hướng dẫn bên trên.
- Lỗi Loading UX Builder thì vào trang trắng đó rồi bấm phím F12 hoặc chuột phải -> kiểm tra phần tử( Inspect) rồi bấm Console xem báo đỏ gì, nếu báo lỗi plugin nào đó thì tắt plugin đó đi là được.

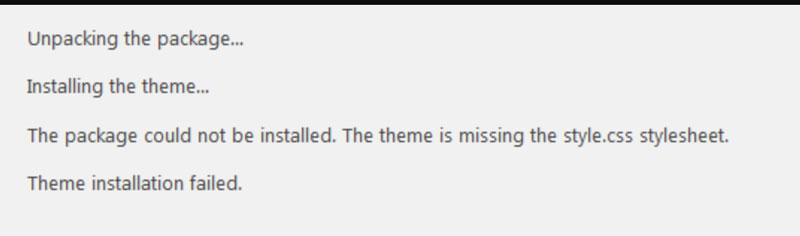
Lỗi thiếu Stylesheet style.css
Lỗi này là do bạn up full cả file theme bên trong còn rất nhiều file zip nữa là flatsome.zip và flatsome-child.zip, các bạn giải nén ra để lấy file bên trong cài nhé. Up zip lên mà không tìm thấy file hoặc cài đặt không thành công thì hãy giải nén ra để lấy file zip up lại nha. Không thể cài đặt gói được chỉ định. Giao diện đang bị thiếu style.css stylesheet.
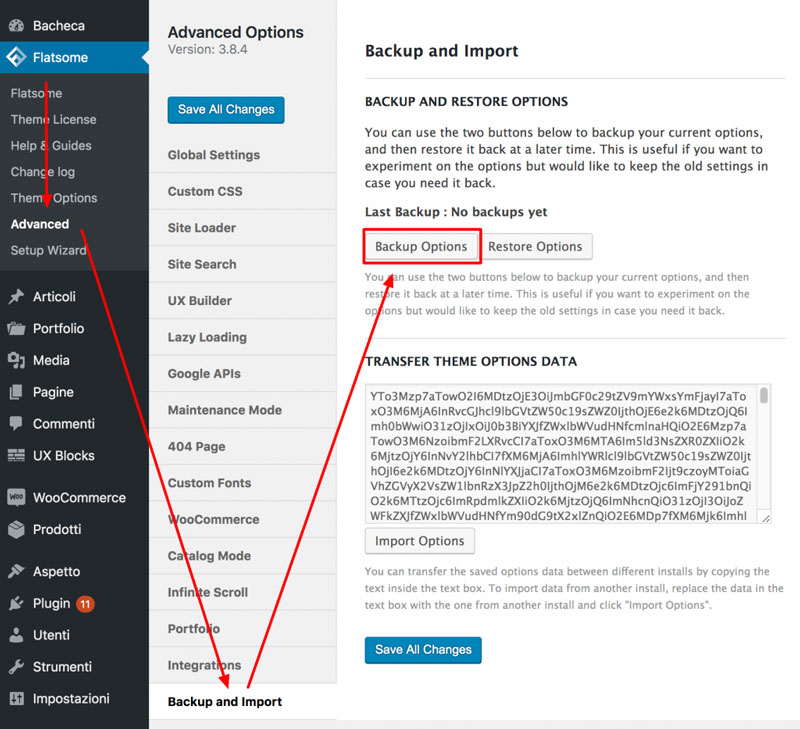
Lỗi không lưu được cấu hình theme flatsome
Khi gặp lỗi này là do bạn sử dụng flatsome bản null hoặc crack , bản flatsome quá cũ nên bị xung đột, việc cần làm đó là mua flatsome có key cập nhật trọn đời, sử dụng nhiều website tại chợ WordPress sẽ khắc phục được 100% nhé.Link: mua key flatsome

Lỗi bị ẩn nút “cập nhật” flatsome
Thường lỗi này do cái addon chrome nó đụng nên gây ra lỗi, bạn mở ẩn danh mà xem, nếu bên ẩn danh mà elementor chạy bình thường thì kết luận do addon chrome rồi, bạn tắt nó đi xem cái nào đụng nha. Như cái plugin SEOquake đó hay đụng lắm.Lỗi giao diện bị vỡ trong flatsome
Lỗi giao diện này cũng hay gặp khi thiết kế web với elementor xong bên trong đẹp mộng mơ ra ngoài giao diện thì nát bét hiện lung tung cả.Nguyên nhân:
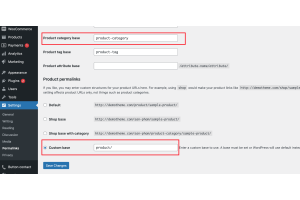
Do khi cài https chưa fix hết link, vẫn còn link http nên không load được style.css và link ảnh cũng lỗi luôn. Bạn hãy cài plugin Really Simple SSL Pro hoặc bản miễn phí tại WordPress cũng được nhé. Sau khi cài xong các bạn bấm Ahead để plugin tự fix link https. Sau đó vào Cài đặt -> đường dẫn tĩnh -> lưu lại nhé. Bạn ra lại giao diện bấm Ctrl + F5 để xem mới, vấn đề đã được khắc phục.
Lỗi Header Flatsome trống trơn
Lỗi js flatsome này cũng là do sai link http và addons chrome gây ra, nên bạn khắc phục lỗi thì đọc 2 phần phía trên nhé.- Tắt từng plugin để kiểm tra cái nào xung đột. Cứ tắt 1 plugin là F5 lại UX Builder để xem load không nhé.
- Cập nhật WordPress mới nhất, Theme Flatsome mới nhất, plugin cập nhật tất cả mới nhất.
- Chọn phiên bản PHP 7.4 và tăng thông số options lên.
- Cài simple SSL để fix lỗi Https. Như vậy thì khả năng bạn sẽ không bao giờ gặp lỗi.