Tổng tiền: 0 ₫
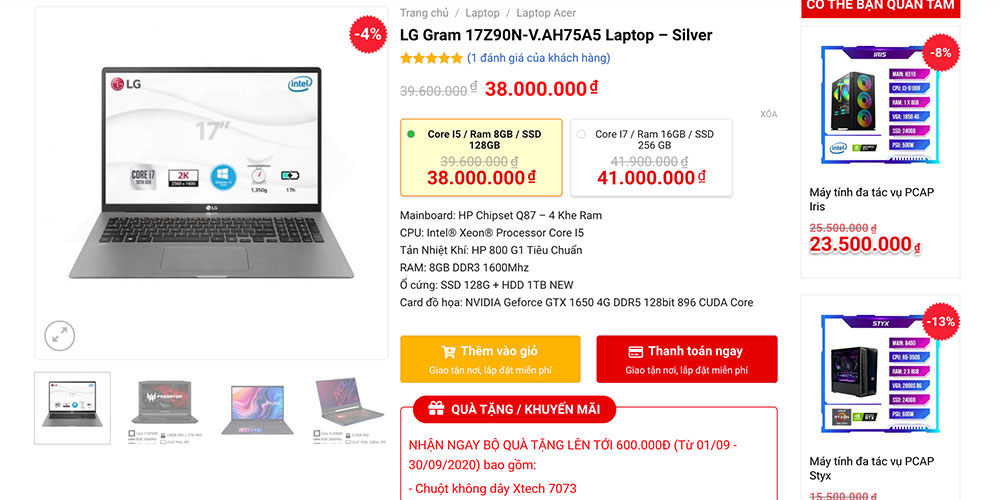
Thêm nút Mua Ngay vào trang chi tiết sản phẩm Woocommerce WordPress
Thêm nút Mua Ngay vào trang chi tiết sản phẩm Woocommerce WordPress không cần dùng plugin, chỉ cần thêm code vào function của theme, nút mua ngay buy now khi đặt sẽ tự động chuyển đến trang thanh toán checkout hoặc giỏ hàng tùy ý.
Như vậy web của bạn sẽ có 2 tùy chọn đó là thêm giỏ hàng và mua ngay rất thuận tiện cho khách đặt hàng.Hướng dẫn thêm nút Mua Ngay vào woocommerce.
Bạn chỉ cần thêm đoạn code này vào file functions.php trong theme của bạn đang sử dụng. ví dụ như mình đang thêm vào Flatsome-child.
Nếu muốn chuyển hướng đến giỏ hàng thì thay cái wc_get_checkout_url bằng cái wc_get_cart_url đoạn ở gần dưới cùng á. Còn hầu như chuyển đến Checkout chứ ít ai lại chuyển đến Cart vì có nút thêm vào giỏ 1 bên nữa rùi.

Code ở link này nhé:
Xem Link Code